Создание микроразметки для видео на сайт | |
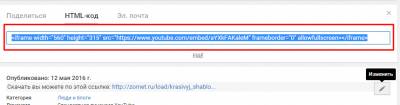
| Статья полностью будет о микроразметки, которое будет на видео ролики. Так как она сейчас актуальна стала для поисковых систем, и теперь микроразметку стараются веб мастера применять, если это возможно. Иногда мы пишем статью или мануал, то к нему прилаживаем видео, это может быть любой сайт по разной тематике. Что мы делаем, заходим и берем код и просто ставим, но теперь будет по другому. Основном пригодиться тем сайтам, где в каждом материале есть видео ролику или вообще видео портал. Где если не чего нет и только контент, это видео которое вы поставили. Это может даже кино онлайн, хоть с описанием, но еще когда сделаем микроразметку видео, то поисковые системы это увидят, и думаю безусловно оценят. Вообщем нам нужно поставить видео и рассказать все подробно о нем, так как вам нужно будет все прописать о не. А это как название или кратко описать, вообщем получиться небольшая статья, которая показывает, вот такой юмор, но это все серьезно. Большой плюс, что этк разметку видят как Гугл, так и яндекс, если по поисковым системам, они как основные.  Все будем делать на текстовом файле. С каким видео работать спросите, то давайте с начало будем с Youtube, та как основном видим его на сайте любом. Но теперь подходим к самому интересному, это код, который видет оба поисковых систем. Код <div id="video-schema" itemprop="video" itemscope itemtype="http://schema.org/VideoObject"> <div id="video-schema-meta"> <meta itemprop="description" content="Тут вставляет описание"/> <meta itemprop="duration" content="Продолжительность"/> <link itemprop="url" href="ссылка на видео-ролик"/> <link itemprop="thumbnailUrl" href="Путь к превью видео"/> <meta itemprop="name" content="Название видео"/> <meta itemprop="uploadDate" content="Дата загрузки"/> <meta itemprop="isFamilyFriendly" content="true"/> <span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject" > <img itemprop="contentUrl" src="Путь к превью видео" /> <meta itemprop="width" content="Ширина видео"/> <meta itemprop="height" content="Высота видео"/> </span> </div> Сюда вставляем код iframe видео с блока поделиться на Yotube. </div> Вот так иммено выглядит этот код, и если проверять микроразметку в валидаторе, то не будет не одной ошибки. Как поняли, работать будем только с HTML-код, а не ссылкой. Но код мы видели, теперь осталось его заполнить, и вот как он должен выглядеть. Код <div id="video-schema" itemprop="video" itemscope itemtype="http://schema.org/VideoObject"> <div id="video-schema-meta"> <meta itemprop="description" content="В этом видео ролике вы увидите как правильно ставить скрипты и делать оптимизацию сайта - описываем все что будет при просмотре ."/> <meta itemprop="duration" content="T6M34S"/> <link itemprop="url" href="https://www.youtube.com/watch?v=aYXkFAKaleM"/> <link itemprop="thumbnailUrl" href="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/kak-razzhech.jpg"/> <meta itemprop="name" content="ZORNET - Скрипты и шаблоны для uCoz"/> <meta itemprop="uploadDate" content="2016-02-10"/> <meta itemprop="isFamilyFriendly" content="true"/> <span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject" > <img itemprop="contentUrl" src="Если у вас на ютую уже стоит превью, то ссылку от ютуб здесь" /> <meta itemprop="width" content="760"/> <meta itemprop="height" content="415"/> </span> </div> <iframe width="760" height="415" src="https://www.youtube.com/embed/aYXkFAKaleM" frameborder="0" allowfullscreen></iframe> </div> Здесь второе нижнее превью, когда ставил на сайт, то просто картинка по вверх видео показалась, так что потом убрал, но вам виднее будет. Вот проверил его валидаторе от гугл! Теперь нам нужно видео выставить по центру, вообщем дя этого идут специальные стили под код. Также скрывать содержимое всех тегов микроразметки, чтобы не было видно пустых строк на интернет ресурсе. Код /***К общему блоку, который оборачивает всю разметку***/ #video-schema{ text-align: center /***Выравнивание видео по центру страницы***/ } /***К блоку, который оборачивает только теги разметки***/ #video-schema-meta{ display:none /***Не отображать содержимое тегов на странице***/ } Проверка микроразметки Но от гугл выше изображение представлено, но кому нужно проверить, то по этой ссылке переходим. Также у нас у яндекс есть такая функция, и здесь уже переходим сюда проверять. Если у вас выдало ошибку, то просто находим ее, что то не правильно где то написали или указали, просто исправляем. Источник: Kostyakhmelev.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |
| 1 2 » | |




 и почему таких друзей нет рядом а только в сети
и почему таких друзей нет рядом а только в сети