Каркас для видео плееров uCoz | |
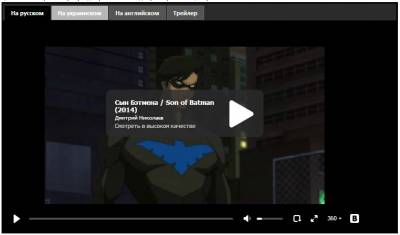
| Удобный каркас для несколько видео плееров сделан для кино сайтов которые созданные в системе uCoz Суть данного каркаса в том что он позволяет добавлять несколько фильмов так как установив один плеер с фильмом его могут удалить и он станет не работоспособным что плохо скажется на вашем кино портале. А с этим каркасом вы сможете вставлять несколько видео фильмов с разных ресурсов + трейлер к фильму. И так давайте установим! 1.Скачайте архив и распакуйте его на ваш ПК 2.Загрузите 2 текстовых файла в ваш файловый менеджер сайта jquery-ui-1.9.2.custom jquery-ui-1.9.2.custom.min 3.Теперь скопируйте код который расположен чуть ниже и вставляйте его в полное описание материала при добавления вашего фильма Код <script src="/jquery-ui-1.9.2.custom.min.js"></script> <link type="text/css" href="/jquery-ui-1.9.2.custom.css" rel="Stylesheet" /> <div id="tabs" class="ui-tabs ui-widget ui-widget-content ui-corner-all"> <ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" role="tablist"> <li class="ui-state-default ui-corner-top ui-tabs-active ui-state-active" role="tab" tabindex="0" aria-controls="tabs-1" aria-labelledby="ui-id-1" aria-selected="true"><a href="#tabs-1" class="ui-tabs-anchor" role="presentation" tabindex="-1" id="ui-id-1">Первый плеер</a></li> <li class="ui-state-default ui-corner-top ui-state-hover" role="tab" tabindex="-1" aria-controls="tabs-2" aria-labelledby="ui-id-2" aria-selected="false"><a href="#tabs-2" class="ui-tabs-anchor" role="presentation" tabindex="-1" id="ui-id-2">Второй плеер</a></li> <li class="ui-state-default ui-corner-top" role="tab" tabindex="-1" aria-controls="tabs-3" aria-labelledby="ui-id-3" aria-selected="false"><a href="#tabs-3" class="ui-tabs-anchor" role="presentation" tabindex="-1" id="ui-id-3">Трейлер фильма</a></li> </ul> <div id="tabs-1" aria-labelledby="ui-id-1" class="ui-tabs-panel ui-widget-content ui-corner-bottom" role="tabpanel" aria-expanded="true" aria-hidden="false"> <div id="player"> <div class="MsoPlayer">Первый плеер фильма</div></div> </div> <div id="tabs-2" aria-labelledby="ui-id-2" class="ui-tabs-panel ui-widget-content ui-corner-bottom" role="tabpanel" aria-expanded="false" aria-hidden="true" style="display: none;"> <div id="player"> <div class="MsoPlayer">Второй плеер фильма</div></div> </div> <div id="tabs-3" aria-labelledby="ui-id-3" class="ui-tabs-panel ui-widget-content ui-corner-bottom" role="tabpanel" aria-expanded="false" aria-hidden="true" style="display: none;"> <div id="player"> <div class="MsoPlayer">Трейлер фильма</div></div> </div> <script>$("#tabs").tabs();</script> </div> В скрипте вам нужно найти такие строчки Первый плеер фильма, Второй плеер фильма и Трейлер фильма вот в замен них и вставляете коды фильмов и трейлера к фильму. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 32 | |
|
| |
| 1 2 3 » | |