Современный вид материала для uCoz | |
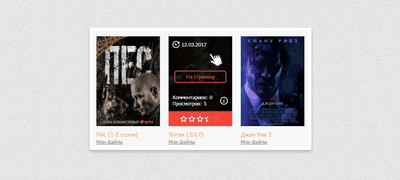
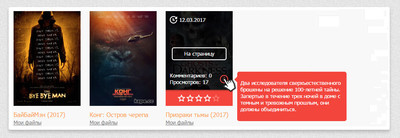
| Вашему вниманию современный вид материала в колонку, где присутствует при наведении клика краткое описание в красной рамке, где можно цвет изменить. Он был проверен в кино сайте на работоспособность и полностью в рабочем состояние, где все функций смотрятся корректно как изображение. Есть похожий на его вид, но здесь добавлены как комментарий, так и описание, но и просмотры, что можете просмотреть не заходя на основу. Выстроен он под светло-красный оттенок дизайн сайта, так как такая гамме в нем при вуалирует. Большой плюс в нем, это отлично смотрится на любом фоне, если брать кино онлайн, то там фоновое изображение идет картинкой, если берем порталы, то здесь или светлый или темный, что на всех виртуальность просто прекрасна и отлично вписывается под любую стилистику. При наведении клика высвечивается вся информация по файлу, но также там есть кнопка под описание, что наведя на ее можно кратко узнать, что материал предоставлен на сайте. Что по рейтинг, который уже сделан на алом цвете, то он стандартный, виде звездочек. Так как тестирование проходило на точно таком сайте, как zornet.ru, то там выстроилась колонка в 3 материала, думаю возможно сделать и больше, но здесь нужно выставлять и настраивать в стилях, что представлены также будут под него. А так очень приятный по взгляду вид, который больше скажу, что подойдет тематически на многие площадки. И главное, у него установка стандартная, это выбрать модуль, к примеру каталог файлов и полностью в админ панели заменить код, и в CSS в самом низу можно прописать стили на его. На счет адаптаций под мобильные аппараты, то она присутствует, но ее немного нужно доработать, чтоб при узком экране, сам вид выходил по центру. Так будет работать при наведении и также прочтение краткого описание.  Приступаем к установке: Код, что на вид материала: Код <script type="text/javascript" src="https://zornet.ru/Fresa/AB/libs.min.js"></script> <div class="article-bl"> <div class="article-film"> <div class="article-film-descr" style="display: none; opacity: 0;"> <div class="article-film-descr-bottom"></div> <div class="article-film-descr-content">$MESSAGE$</div> </div> <div class="article-film-image"> <div class="article-film-overlay" style="display: block; top: -100px; opacity: 0;"> <div class="article-film-overlay-content"> <div class="article-film-date"><span title="Добавлено $DATE$">$DATE$</span></div> <a href="$ENTRY_URL$"><span class="article-film-play">На страницу</span></a> <a class="article-film-show-descr"></a> <div class="article-film-info"> Комментариев: $COMMENTS_NUM$<br>Просмотров: $READS$ </div> </div> </div> <div class="article-film-rating" style="display: block; top: 230px; opacity: 0; "> <div class="article-film-rating-stars" style="padding: 8px 0 12px 28px; margin-bottom: 18px; "> <?$RSTARS$('18','https://zornet.ru/Fresa/AB/rating.png','1','rateItem','float')?> </div> </div> <div class="article-film-badge"></div> <img class="article-img" src="$IMG_URL1$" alt="$TITLE$"> </div> <div class="article-film-title"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="article-film-categories"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div> </div> </div> CSS: Код div.article-bl { float:left; width:163px; margin-right: 22px; } .article-film { display: inline-block; margin-right: 22px; min-height: 300px; padding-bottom: 16px; position: relative; vertical-align: top; width: 163px; } .article-film-descr { display: none; left: 160px; opacity: 0; position: absolute; top: 147px; width: 280px; z-index: 15; } .article-film-descr-bottom { border-top: 7px solid transparent; border-right: 7px solid #f3453c; border-bottom: 7px solid transparent; border-left: 7px solid transparent; float: left; margin-top: 12px; } .article-film-descr-content { background: #f3453c; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; color: #ffffff; font-size: 13px; margin-left: 14px; padding: 6px 8px 8px 8px; } .article-film-image { height: 230px; margin-bottom: 12px; overflow: hidden; position: relative; width: 163px; } .article-film-overlay { background: url('https://zornet.ru/Fresa/AB/article-film-bg.png'); color: #ffffff; display: none; height: 230px; opacity: 0; position: absolute; top: -100px; width: 163px; z-index: 5; } .article-film-overlay-content { height: 173px; padding: 12px 10px 0 10px; position: relative; } .article-film-overlay-content a { display: inline-block; } .article-film-overlay-content a:hover span { text-decoration: underline; } .article-film-date { background: url('https://zornet.ru/Fresa/AB/icons1.png') no-repeat 0 -726px; color: #ffffff; display: inline-block; font-size: 13px; height: 18px; line-height: 18px; padding-left: 23px; } .article-film-date a, .article-film-date span { color: #ffffff; font-size: 13px; } .article-film-play { border: 2px solid #ffffff; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; color: #ffffff; cursor: pointer; display: inline-block; font-size: 13px; height: 27px; line-height: 26px; position: absolute; right: 15px; text-align: center; top: 88px; width: 129px; } .article-film-play:hover { border-color: #f3453c; color: #f3453c; text-decoration: none !important; } .article-film-show-descr { background: url('https://zornet.ru/Fresa/AB/icons2.png') no-repeat 0 -655px; bottom: 10px; cursor: pointer; display: inline-block; height: 20px; position: absolute; right: 11px; width: 20px; } .article-film-show-descr:hover { background-position: 0 -675px; } .article-film-info { bottom: 5px; color: #ffffff; font-size: 13px; position: absolute; } .article-film-rating { display: none; opacity: 0; position: absolute; top: 230px; width: 163px; z-index: 6; } .article-film-rating-stars { background: #f3453c; border-top: 3px solid #c33931; color: #ffffff; padding: 7px 0 11px 0; } .article-film-rating-stars ul { display: inline-block; } .article-film-rating-stars a, .article-film-rating-stars b, .article-film-rating-stars span { color: #ffffff !important; font-size: 13px; font-weight: normal; } img.article-img { height: 230px; width: 163px; } .article-film-title { padding-bottom: 2px; } .article-film-title a { font-size: 15px; } .article-film-categories { color: #797979; font-size: 13px; } .article-film-categories a { color: #797979; font-size: 13px; text-decoration: underline; } .article-film-categories a:hover { color: #f3453c; text-decoration: none; } .u-star-rating-18 {width:105px !important;} .u-star-rating-18 a.u-five-stars:hover { width: 105px !important;} Если решили установить под темный или другой оттенок фона и с дизайн он не совместим, то все можно исправить и подогнать по гамме цвета в CSS в сам код не нужно лести, дизайн в стилях настраивается. Спасибо пользователю First, что довел опять материал до ума, тут не забываем похожий на этот вид материала, который по стилистике не чем не отличается, только функций меньше чем у этого. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 » | |