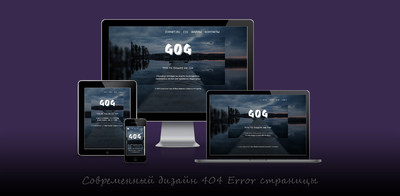
Современный дизайн 404 Error страницы | |
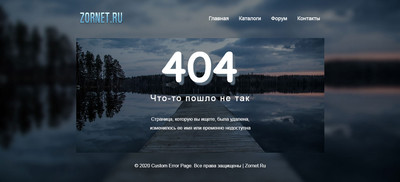
| Адаптивный дизайн в сильном виде CSS, что идет на пользовательскую страницу ошибки 404, которая предназначена для тематических сайтов или блогов. Что теперь вы можете установить на своей интернет площадке, где полностью настроена под большие и малые экраны. А это значит, кто попадет на эту страницу, он корректно прочтет, то где он находится и как можно перейти дальше не закрывая ее, а выйти на основной сайт, как потенциальный пользователь. Что вопрос, а для чего нужна страница 404, а также дизайн и оформление данной страницы. Нужно понимать, что страница с ошибкой, это также и есть ваш материал, который вы оформляете для тех, кто попадает на нее с поисковых систем или с других сайтах, где ранее была ссылка на материал. Но бывает так, что этот материал или статья стала не актуальной и была удалена или перемешена на другой адрес, и здесь нужна красиво созданная заглушка, виде 404 страницы. Можно найти CSS-анимацию с крутыми эффектами прокрутки параллакса, так как есть много способов оживить ваши 404 страницу. Но не нужно забывать, что она должна открываться быстро, где вся интересующийся информация идет на самом видном месте, включая навигационные элементы для дальнейшего перехода. Так выглядит на широком мониторе, что проверено на корректность дизайна:  Просмотр с мобильного гаджет, где проверенно на отзывчивость статистики:  Обзор с онлайн сервис на разные размеры ширины, что также все просматривается:  Переходим к установке: Вся основная установка находится в архиве, ведь вся структура создана на чистом CSS, где полностью размещу каркас и стилистику ниже, что был проверен по всем функциям и обязательно на структурную адаптивность. HTML-страницы Код <html lang="en"><head> <title>Пользовательская страница ошибки</title> <link href="css/style.css" rel="stylesheet" type="text/css"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> </head> <body> <div class="basupe_gunokus"> <div class="logotip_portala"> <a href="#"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/vesadetun.png" alt=" "></a> </div> <div class="agibkaya_nokatsiya"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div class="clear"></div> </div> <div class="stranitsa_ne_naydena"> <h1>404</h1> <h2>Что-то пошло не так</h2> <p>Страница, которую вы ищете, была удалена, изменилось ее имя или временно недоступна</p> </div> <div class="ulodsam_denages"> <p> © 2020 Custom Error Page. Все права защищены | <a href="https://zornet.ru/">Zornet.Ru</a></p> </div> </body></html> CSS Код html,body ,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;} article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;} ol,ul{list-style:none;margin:0px;padding:0px;} blockquote,q{quotes:none;} blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;} table{border-collapse:collapse;border-spacing:0;} a{text-decoration:none;} .txt-rt{text-align:right;} .txt-lt{text-align:left;} .txt-center{text-align:center;} .float-rt{float:right;} .float-lt{float:left;} .clear{clear:both;} .pos-relative{position:relative;} .pos-absolute{position:absolute;} .vertical-base{ vertical-align:baseline;} .vertical-top{ vertical-align:top;} nav.vertical ul li{ display:block;} nav.horizontal ul li{ display: inline-block;} img{max-width:100%;} body{ background: url(https://zornet.ru/Images/izobrazheniye/dasukin/merous.jpg) no-repeat 0px 0px; background-attachment: fixed; background-position: center; background-size: cover; font-family: 'Open Sans', sans-serif; } .basupe_gunokus{ width: 62%; margin:0 auto; padding:40px 0; } .logotip_portala{ width:20%; float:left; } .logotip_portala img { width: 100%; } .agibkaya_nokatsiya{ width:80%; float:right; text-align:right; } .agibkaya_nokatsiya ul li{ display:inline; } .agibkaya_nokatsiya ul li a { display: inline-block; color: #fff; font-size: 18px; padding: 16px 15px; -webkit-transition: all 0.5s ease-out; -moz-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } .agibkaya_nokatsiya ul li a:hover{ color:#71c1ff; } .stranitsa_ne_naydena{ background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat 0px -89px; background-size: cover; width: 62%; margin: 0 auto; min-height: 511px; } .stranitsa_ne_naydena h1 { font-size: 200px; letter-spacing: 5px; text-align: center; font-weight: 700; color: #fff; font-family: 'Ravi Prakash', cursive; text-shadow:9px 9px 3px hsl(206, 15%, 40%); } .stranitsa_ne_naydena h2{ font-size:30px; letter-spacing:3px; text-align:center; color:#fff; } .stranitsa_ne_naydena p { color: #fff; font-size: 16px; text-align: center; width: 50%; margin: 60px auto 0 auto; line-height: 30px; } .ulodsam_denages p { color: #fff; font-size: 16px; text-align: center; line-height: 30px; margin:30px 0px 20px 0; } .ulodsam_denages p a{ color:#fff; -webkit-transition: all 0.5s ease-out; -moz-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } .ulodsam_denages p a:hover{ text-decoration:underline; } @media(max-width:1366px){ .stranitsa_ne_naydena h1 { font-size: 175px; } .stranitsa_ne_naydena p { margin: 40px auto 0 auto; } } @media(max-width:1080px){ .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -94px -71px; } .stranitsa_ne_naydena { min-height: 563px; } .stranitsa_ne_naydena p { width: 65%; } } @media(max-width:1024px){ .basupe_gunokus { width: 71%; } .stranitsa_ne_naydena { width: 71%; min-height: 454px; } } @media(max-width:768px){ .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -193px -80px; } .stranitsa_ne_naydena p { width: 75%; } } @media(max-width:736px){ .basupe_gunokus { padding: 25px 0; } .logotip_portala img { width: 36%; } .logotip_portala { margin-top:10px; } .stranitsa_ne_naydena p { width: 82%; } } @media(max-width:667px){ .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -242px -86px; } .stranitsa_ne_naydena p { width: 90%; } } @media(max-width:600px){ .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -263px -86px; } .agibkaya_nokatsiya ul li a { font-size: 16px; padding: 16px 12px; } .stranitsa_ne_naydena h1 { font-size: 160px; } .stranitsa_ne_naydena p { width: 92%; font-size:15px; } } @media(max-width:568px){ .stranitsa_ne_naydena h2 { font-size: 28px; } } @media(max-width:480px){ .logotip_portala img { width: 44%; } .agibkaya_nokatsiya ul li a { font-size: 15px; padding: 16px 9px; } .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -293px -86px; } .stranitsa_ne_naydena h1 { font-size: 150px; } .stranitsa_ne_naydena h2 { font-size: 24px; letter-spacing: 2px; } .ulodsam_denages p { color: #fff; font-size: 14px; width:90%; margin:20px auto; } } @media(max-width:414px){ .basupe_gunokus { width: 80%; } .logotip_portala img { width: 48%; } .agibkaya_nokatsiya ul li a { font-size: 15px; padding: 16px 7px; } .stranitsa_ne_naydena { width: 80%; min-height:425px; } .stranitsa_ne_naydena h1 { font-size: 140px; } .stranitsa_ne_naydena h2 { font-size: 22px; } } @media(max-width:384px){ .agibkaya_nokatsiya ul li a { font-size: 14px; padding: 16px 6px; } .basupe_gunokus { width: 85%; } .stranitsa_ne_naydena { width: 85%; } .stranitsa_ne_naydena h2 { font-size: 20px; } .stranitsa_ne_naydena p { width: 100%; font-size: 14px; } } @media(max-width:320px){ .basupe_gunokus { padding:15px 0; } .agibkaya_nokatsiya ul li a { font-size: 13px; padding: 16px 4px; } .stranitsa_ne_naydena { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/blekuping.jpg) no-repeat -333px -86px; } .stranitsa_ne_naydena h1 { font-size: 135px; } .stranitsa_ne_naydena h2 { font-size: 18px; } } Страницы с 404 ошибками, которые здесь наблюдаем, то безусловно она создана в современной стилистике в темном оттенке, где по тематике можно изменить изображение, что станет совершенно другая тема, а здесь взята более общие направление, плюс красивый обзор с полным функционалом. Если вас заинтересовала эта страница с ошибками, но ниже идет ссылка на demo страницу, где перейдя по ней можете в реальности оценить, как все будет выглядеть после установочного процесса. Разве только, если вы самостоятельно внесете свои изменение по том уже тематическому направлению, что станет соответствовать основе сайта. Демонстрация | |
12 Мая 2020 Загрузок: 2 Просмотров: 986
Поделиться в социальных сетях
Материал разместил