Слайдер сайта кино онлайн адаптирован | |
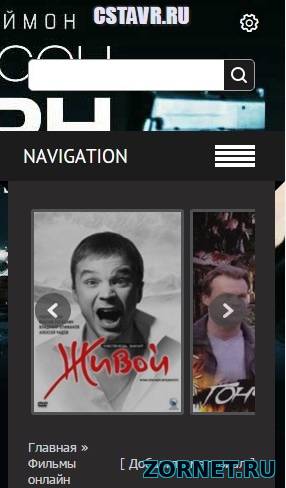
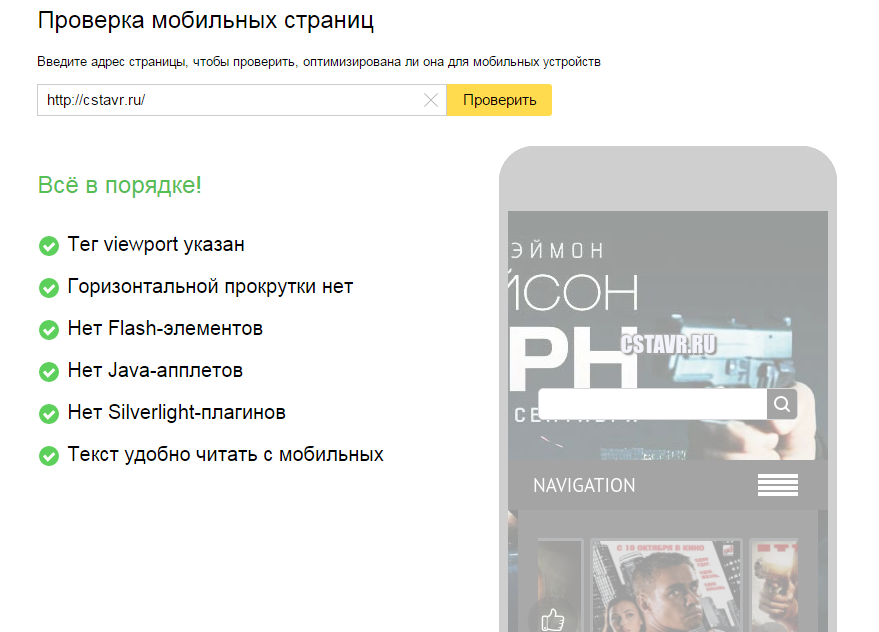
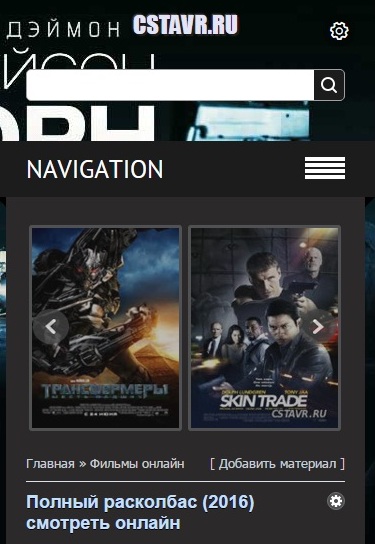
| Это Слайдер под тематику кино онлайн в полной мобильной адаптаций на сайт. Он идет под темный дизайн сайта, также есть стили чтоб поменять оттенок цвета. Здесь главное у него высоту оставить height: 200px а вот ширину вы можете подгонять под свой сайт. В нем были заменены полностью кнопки и поставлены полупрозрачные, так как по умолчанию стояли не очень красивые, которые не вписывались в основной дизайн. При перезагрузки сайта или просто перейти на другую страницу, то он показывает новые 20 изображений на материал. Что главное вам не нужно не чего заливать в корень сайта, так как файл ссылкой прописан в коде. Если кто знает как регулировать скорость, то в нем только. Но она выставлена уже стандартно, это не сильно быстро и немедленно. По умолчанию они идут немного с погашенным цветом, это темным. И только при наведение клика появляется чистое изображение, на темном ресурсе красиво такой эффект смотрится. Изначально он не был адаптирован, но Angerfist полностью доработал его. Картинку вы можете посмотреть ниже, это когда браузер стягивают уже и за ним слайдер сужается и из за этого нет внизу полоски прокрутки. Здесь нужно сказать, что он не только на кино сайт подойдет, также его можно применить к примеру на тему софт, но лучше безусловно по этой тематике его использовать, так как не будет искажать изображение и здесь будет все показывать корректно и визуально смотрится приятно. PS - все коды и описание будет в архиве, а также установка прописана. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |