Слайдер Jlider на JQuery с набором функций | |
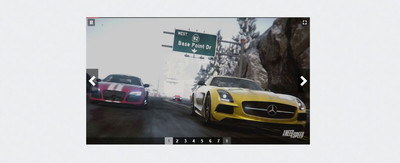
| Слайдер с красивым переходом изображение, который имеет огромный набор конфигураций. Что отлично будет на кино сайте или игровом ресурсе. Сам по своим функциям он удобен, где плюсом идет красивый интерфейс. Сам по себе он компактен, что позволяет его установить на многие места, это как в шапку, где вывести основную информацию, также в любое место, чтоб он выполнял свою главную задачу, которая заключается в том, чтоб как можно пользователей и гостей его заметили. Но если на нем кто то станет работать, то безусловно оценит уникальный эффект подачи информации. При перемещение картинок, то здесь существуют различные варианты, это можно самостоятельно перелистывать с помощью мыши или клавиш со стрелками. Также здесь не нужно забывать, что это простой в использовании и многофункциональный плагин jQuery, который по стилистике выстроен так, что тематически его определить не возможно, так как можно увидеть на игровом ресурсе, также на официальной площадке. По сути это карусель, что используется для представления разных изображений, что каждый снимок будет под ссылкой, где при клике вы перейдете на основной материал или статью, но по картинке и заголовку будет видно, что удобном автоматическом слайдере со стрелками и разбиением на страницы все сделано понятно. Остается скачать архив, в нем вы найдете все файлы и установочный документ. На ресурсе автора вы можете посмотреть слайдер в работе и проверить полностью все функций, вообщем оценить. Сайт автора: juskteez.github.io/jlider/ | |
27 Апреля 2018 Загрузок: 4 Просмотров: 1021
Материал разместил