Очередной системный слайдер в одну колонку от конструктора uCoz, который идет полностью адаптивным на все размеры монитора и мобильных экранов. Он отлично подходит под установку под шапку сайта, где по одному клику происходит полностью обновление слайдов. Сколько их будет по умолчанию, то здесь сами решаете, ведь можно сделать стандартный вид, который идет по умолчанию, но также кардинально поменять.
По правую и левую сторону идут переключатели, здесь нужно заметить, что он будет корректно работать на системных шаблонах, а точнее на площадке uCoz. Также есть в самом низу несколько кнопок, которые аналогично отвечают за смену изображений.
Был проверен на работоспособность, где на темном формате и также на светлом портале, он на любой гамме цвета отлично отображается. Для этого с ним идет CSS, где можно все самостоятельно выставить по палитре цвета, чтоб влился как родной элемент функций на сайте.
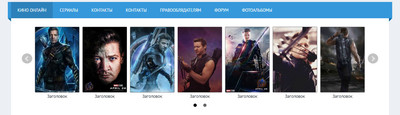
Вот как раз вид обзора со светлого портала:

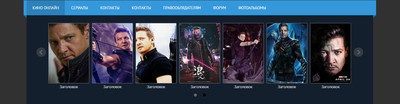
Здесь уже идет на темном формате интернет ресурса:

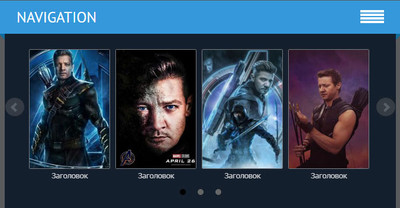
И остается мобильная версия, где автоматически все срабатывает:

Как установить слайдер под номером шаблона 1718
Нужно зайти в админ панель и последовать в глобальный блок под названием "Верх сайта", также задействуем глобальные блоки Promo или Slider который вы специально для данной задачи создали.
Здесь нужно подчеркнуть, что в этой установки создание нового глобального блока будет отличным решением. Ведь слайдер настроен, а если стили разместить в CSS, то здесь есть большая вероятность, что может произойти конфликт между стилями, что оставил их в блоке.

HTML
Код <section class="slider2">
<div class="carousel-wrapper">
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/7763355.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/1090069.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/9813158.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/1707551.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/5276259.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/1134855.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/2652672.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/7369685.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/9883165.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/3297417.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/9581592.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
<div class="slide-c">
<div class="img-wrapp"><img src="https://zornet.ru/_fr/79/3525568.jpg" alt="cover"></div>
<div class="title"><a href="ссылка">Название темы</a></div>
</div>
</div>
</section>
<script src="/.s/t/1718/jquery.bxslider.min.js"></script>
<script>
$(function () {
$('.slider-wrapper').bxSlider({
useCSS: false,
nextText: 'keyboard_arrow_right',
prevText: 'keyboard_arrow_left'
});
$('.carousel-wrapper').bxSlider({
useCSS: false,
nextText: 'keyboard_arrow_right',
prevText: 'keyboard_arrow_left',
minSlides: 2,
maxSlides: 7,
slideWidth: 138,
slideMargin: 8,
autoStart: true,
autoHover: true
});
});
</script>
CSS
Код <style>
.slider2 a{color:#d3d4d6}
.slider2 {
padding: 25px 40px 50px;
background: #141f2d;
}
.slider2 .bx-wrapper{margin:0 auto}
.slider2 .title{text-align:center; line-height:1.3}
.slider2 .title a:hover{color:#ffbb28}
.slider2 .bx-pager.bx-default-pager{bottom:-25px}
.slider-wrapper{background-color:#3e4b7d; color:#fff}
.slider2 a.bx-prev {
left: -40px;
margin-top: 18px;
}
.slider2 a.bx-next {
right: -40px;
margin-top: 18px;
}
.slider2 .img-wrapp{width:135px; height:200px; margin-bottom:5px}
.slide .photo img, .slider2 .img-wrapp img {
width: 100%;
height: 100%;
object-fit: cover;
border: 1px solid #797b80;
border-radius: 2px;
}
.slide{max-height:30vw}
.text-block{padding:20px 40px; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); width:80%; text-align:center}
.text-block h1{font-size:28px; font-weight:500; line-height:1.5; margin:10px 0}
.text-block p{font-size:14px; line-height:1.5; margin:5px 0}
.slider-wrapper .info-btn{display:inline-block; color:#1d2538; font-size:14px; line-height:1.4; background-color:#ffbb28; padding:8px 25px; transition:all .3s; margin-top:10px; font-weight:500}
.slider-wrapper .info-btn:hover{background-color:#ffd438; text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#e5a225}
.slide .photo img{border:0; max-width:100%; object-position:center}
.slide .photo{filter:brightness(.7)}
.slider2 .bx-controls-direction{top:64px}
.bx-wrapper, .main-menu li, .main-menu li ul>li{position:relative}
.bx-wrapper {
position: relative;
margin-bottom: 60px;
padding: 0;
-ms-touch-action: pan-y;
touch-action: pan-y;
border: 1px solid rgba(255, 255, 255, 0);
}
.bx-controls-direction{position:absolute; top:calc(50% - 24px); width:100%}
.bx-controls-direction a{position:absolute; font-family:'Material Icons'; font-size:48px; color:rgba(255,255,255,.5); opacity:.5; text-rendering:optimizeLegibility; font-feature-settings:'liga'; ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{color:#ffbb28; opacity:1; text-decoration:none}
a.bx-prev{left:0}
a.bx-next{right:0}
.bx-pager.bx-default-pager{position:absolute; bottom:25px; width:100%; text-align:center}
.bx-pager.bx-default-pager>div{display:inline-block; margin:0 5px}
.bx-pager-link{text-indent:-1000px; display:inline-block; width:8px; height:8px; border-radius:4px; background-color:#7181a7; overflow:hidden}
.bx-pager-link:hover, .navItemMore:hover .nav_menu_toggler span{background-color:#ffbb28}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{flex-direction:column}
.text-block{padding:20px 20px 40px; width:90%}
.text-block h1{font-size:20px; margin:0}
}
@media screen and (max-width:640px){
.text-block p{display:none}
}
@media only screen and (max-width:360px){
.slider2{padding:15px 20px 30px}
.bx-controls-direction{display:none}
.text-block{width:100%; padding:10px 10px 30px}
.bx-pager.bx-default-pager{bottom:10px}
.slider2 .bx-pager.bx-default-pager{bottom:-19px}
}
</style>
Теперь веб разработчик может сделать свой сайт более информированным и функциональным, ведь под каждым изображением идет название. Что в нашем случай все делается в ручном режиме, а это устанавливаем картинки, также ставим ссылки на переход.
Источник: blogas.info |


