Не секрет, что стандартные шаблоны от uCoz имеют свои оригинальные и плюс адаптивные слайдеры, что теперь вы можете установить себе на сайт. Ведь иногда вы устанавливаете шаблон, где все вас устраивает, но слайдер не подходит, как по своему формату и стилистике.
Ведь он идет под игровую тематику, также есть на интернет магазин, но и безусловно можно найти стильные под официальный ресурс.
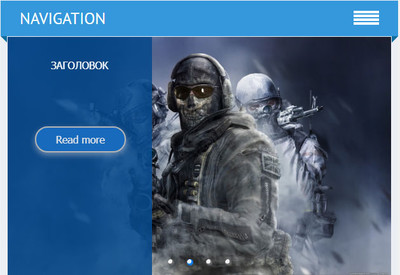
Этот больше подойдет на игровой портал, где по правой стороне будут наблюдать изображение. А вот по левой идет светло прозрачная гамма цвета в синем оттенке, где также просматривается картинка, но и на самом каркасе идет кнопка с тенями, и ключевое слово.
Изначально все проверено на тестовом сайте, где при открытии так выглядит.

Здесь сразу переходим на мобильные аппараты, что видно по навигации.

Но и вероятно самый небольшой экран с мобильного телефона.

Переходим непосредственно к установке слайдера с шаблона 1728
Все нужно разместить в глобальных блоках, как "Верхняя часть сайта" или создать свой оригинальный, как пример по названию глобальные блоки Promo и Slider, который изначально задействуем размещении HTML и CSS материала.
Именно в блоке, так как переносить стили в общий CSS не рекомендуется, ведь могут конфликтовать стили по аналогичному названию.
HTML
Код <section id="promo">
<div class="promo-slider-wrapper">
<div class="promo-slider">
<img src="http://wallpapers-image.ru/1920x1080/games/wallpapers/games-wallpapers-1920x1080-00020.jpg" alt="">
<div class="promo-caption">
<span class="promo-title">ZorNet - портал для вебмастера</span>
<a href="ссылка для кнопки" type="button">Перейти</a>
</div>
</div>
<div class="promo-slider">
<img src="https://zornet.ru/_fr/56/3317342.jpg" alt="">
<div class="promo-caption">
<span class="promo-title">Заголовок</span>
<a href="ссылка для кнопки" type="button">Read more</a>
</div>
</div>
<div class="promo-slider">
<img src="https://zornet.ru/_fr/56/0832989.jpg" alt="">
<div class="promo-caption">
<span class="promo-title">Заголовок</span>
<a href="ссылка для кнопки" type="button">Read more</a>
</div>
</div>
<div class="promo-slider">
<img src="https://zornet.ru/_fr/56/3317342.jpg" alt="">
<div class="promo-caption">
<span class="promo-title">Заголовок</span>
<a href="ссылка для кнопки" type="button">Read more</a>
</div>
</div>
</div>
</section>
<link rel="stylesheet" href="/.s/t/1728/jquery.bxslider.min.css">
<script src="/.s/t/1728/jquery.bxslider.min.js"></script>
<script>
$(function () {
$('.promo-slider-wrapper').bxSlider({controls:!1,auto: true});
});
</script>
CSS
Код <style>
.promo-caption{
position: absolute;
top: 0;
left: 0;
width: 33.3%;
background-color: rgba(7, 74, 140, 0.89);
height: 100%;
text-align: center;
padding: 1em;
display: flex;
flex-wrap: wrap;
align-content: center;
justify-content: center;
color: #fdfeff;
}
.promo-caption span{
font-size:1rem;
line-height:1.44;
text-transform:uppercase;
display:inline-block;
padding:20px 0}
.promo-slider-wrapper{
overflow:hidden}
.promo-slider-wrapper .promo-slider:not(:first-child){
visibility:hidden;
height:0}
.bx-viewport .promo-slider-wrapper .promo-slider{
visibility:visible;
height:auto}
#promo .bx-wrapper .bx-pager.bx-default-pager a:hover,#promo .bx-wrapper .bx-pager.bx-default-pager a.active{
background-color:rgba(12,127,242,0.93)}
#promo .bx-wrapper .bx-pager.bx-default-pager a:after{
content:'';
display:block;
height:7px;
width:7px;
border-radius:50%;
background:rgba(255,255,255,0.9)}
.promo-slider img{
object-fit:cover;
width:100%}
.promo-slider{
position:relative}
#promo{
margin: 0 0 15px;
overflow: hidden;
height: 380px;
}
.bx-wrapper{
position: relative;
margin-bottom: 60px;
padding: 0;
-ms-touch-action: pan-y;
touch-action: pan-y;
border: 1px solid rgba(255, 255, 255, 0);
height: 330px;
}
.bx-wrapper .bx-pager-item{
line-height: inherit!important;
}
.promo-caption [type='button']{
width: auto!important;
cursor: pointer;
margin: 0 0 1px 1px;
padding: 10px 31px;
font-weight: 400!important;
background-color: #176abd;
font-size: 1rem;
line-height: 17px;
color: #e6e6e6;
border: 0;
border-radius: 50px;
vertical-align: middle;
-webkit-appearance: none;
transition: all .3s;
text-decoration: none;
display: table;
position: absolute;
top: 35%;
border: 2px solid #b5b5b5;
box-shadow: 0px 4px 13px 0px rgba(232, 228, 228, 0.45), 0px 4px 12px 1px rgba(0, 0, 0, 0);
}
.promo-caption [type=button]:hover{
background-color: rgba(21, 79, 136, 0.75);
.promo-caption [type=button]:active{
background-color:#0a64bf}
@media only screen and (max-width:1200px){
.promo-caption{
padding:1em}
}
@media only screen and (max-width:640px){
.promo-caption{
width:100%;
height:100%;
bottom:0;
top:auto}
span.promo-title{
font-size:1rem;
padding:10px}
#promo .bx-wrapper .bx-pager{
display:none}
}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px){
.promo-caption [type='button']{
display:none}
}
</style>
Так, что если вы свой сайт выстроили на конструкторе uCoz, то этот материал по этому направлению, ведь на других площадках слайдер показывает не корректно, где нужно его дорабатывать, так как он взят со стандартного шаблона.
Источник: blogas.info |

