Слайдер для сайта с использованием CSS | |
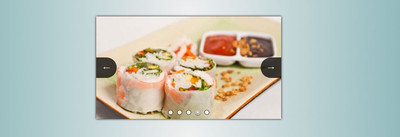
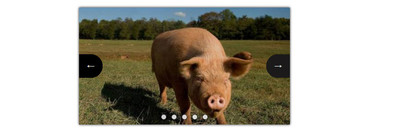
| Отличный полноценный слайдер со всеми функциями, который больше можно увидеть в небольшом блоке или вверх сайта, что использует чистый CSS. Также по сторонам есть у него темно прозрачные кнопки, где при наведении появляются стрелки. Также можно переключать по кнопкам, что находятся внизу, это небольшие значение, виде кружков, по которым можно сделать обозначение, это сколько картинок находятся в слайде. Здесь перекатка изображение идет в ручную, карусель не подключена, так, что можно поставить самый необходимый материал с ярко выраженным снимком, где при клике на прямую перейти на материал. Большинство слайдов, которые предназначены для изображений построены с использованием CSS, HTML и одной или других библиотек JavaScript, но кроме этого, где все работает на чистой стилистике CSS. Так, что, если так получится, что вы не очень опытны в выполнении такой задачи, то здесь вам нужно поставить код, где хотите видеть слайд и прописать стили, и на этом вся установка. Будет demo страница, где добавлен фон и много разных оттенков, вообще так выглядит.  Здесь большинство стилистики было убрана, которая не отвечает за функцию, что можете изначально посмотреть, как по умолчанию на демонстраций представлен этот материал.  Приступаем к установке: HTML Код <div class="sazarunakop"> <ul class="teaeveneing"> <li id="one" class="gudsanmakes"> <img src="https://zornet.ru/_fr/78/4756603.jpg" alt="Скрипты для uCoz"> <nav> <a class="prev" href="#five">←</a> <a class="next" href="#two">→</a> </nav> </li> <li id="two" class="gudsanmakes"> <img src="https://zornet.ru/_fr/78/6214362.jpg" alt="Шаблоны для uCoz"> <nav> <a class="prev" href="#one">←</a> <a class="next" href="#three">→</a> </nav> </li> <li id="three" class="gudsanmakes"> <img src="https://zornet.ru/_fr/78/8976096.jpg" alt="Повышение конверсий сайта"> <nav> <a class="prev" href="#two">←</a> <a class="next" href="#four">→</a> </nav> </li> <li id="four" class="gudsanmakes"> <img src="https://zornet.ru/_fr/78/7282607.jpg" alt="ZorNet - портал для вебмастера"> <nav> <a class="prev" href="#three">←</a> <a class="next" href="#five">→</a> </nav> </li> <li id="five" class="gudsanmakes"> <img src="https://zornet.ru/_fr/78/8400253.jpg" alt="Иконки для форума"> <nav> <a class="prev" href="#four">←</a> <a class="next" href="#one">→</a> </nav> </li> <li class="seplacemen"> <ul> <li><a href="#one"></a></li> <li><a href="#two"></a></li> <li><a href="#three"></a></li> <li><a href="#four"></a></li> <li><a href="#five"></a></li> </ul> </li> </ul> </div> CSS Код * { margin: 0; padding: 0; /*transition*/ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } .sazarunakop { height: 248px; left: 50%; margin: -130px -230px; position: absolute; top: 48%; width: 448px; /*box-shadow*/ -webkit-box-shadow: 0 0 5px #151414; -moz-box-shadow: 0 0 5px #151414; box-shadow: 0 0 5px #151414; } .sazarunakop .teaeveneing { height: 248px; position: relative; } .sazarunakop .teaeveneing .gudsanmakes { height: 248px; list-style: none; position: absolute; width: 448px; } .sazarunakop .gudsanmakes:target { z-index: 100 } .sazarunakop .teaeveneing .gudsanmakes img { height: 248px; width: 448px; } .sazarunakop .teaeveneing .gudsanmakes nav a { background: hsla(0,0%,0%,.75); color: #fff; font-size: 16px; line-height: 50px; margin-top: -25px; opacity: 0; position: absolute; text-align: center; text-decoration: none; top: 50%; width: 50px; visibility: hidden; z-index: 10; } .sazarunakop:hover .teaeveneing .gudsanmakes nav a { opacity: 1; visibility: visible; } .sazarunakop .teaeveneing .gudsanmakes nav .prev { /*border-radius*/ -webkit-border-radius: 0 30px 30px 0; -moz-border-radius: 0 30px 30px 0; border-radius: 0 30px 30px 0; left: 0; } .sazarunakop .teaeveneing .gudsanmakes nav .next { /*border-radius*/ -webkit-border-radius: 30px 0 0 30px; -moz-border-radius: 30px 0 0 30px; border-radius: 30px 0 0 30px; right: 0; } .sazarunakop .teaeveneing .gudsanmakes nav a:hover { background: #1b1a1a } .sazarunakop .seplacemen { bottom: 0; font-size: 0; opacity: 0; position: absolute; text-align: center; width: 100%; z-index: 100; } .sazarunakop:hover .seplacemen { opacity: .9 } .sazarunakop .seplacemen li { display: inline-block } .sazarunakop .seplacemen a { background: hsla(0,0%,100%,.9); border: 1px solid hsla(0,0%,0%,.9); /*border-radius*/ -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; display: block; height: 10px; margin: 10px 5px; text-decoration: none; width: 10px; } .sazarunakop .seplacemen a:hover { background: hsla(0,0%,50%,.9) } .sazarunakop #one:target ~ .seplacemen a[href="#one"], .sazarunakop #two:target ~ .seplacemen a[href="#two"], .sazarunakop #three:target ~ .seplacemen a[href="#three"], .sazarunakop #four:target ~ .seplacemen a[href="#four"], .sazarunakop #five:target ~ .seplacemen a[href="#five"] { background: hsla(0,0%,0%,.9); border-color: hsla(0,0%,100%,.9); background: rgb(244,246,245); /*box-shadow*/ -webkit-box-shadow: inset 0 0 3px #191818,0 0 2px rgba(23, 23, 23, 0.5),0 2px 3px #7b7878; -moz-box-shadow: inset 0 0 3px #191818,0 0 2px rgba(23, 23, 23, 0.5),0 2px 3px #7b7878; box-shadow: inset 0 0 3px #191818,0 0 2px rgba(23, 23, 23, 0.5),0 2px 3px #7b7878; } Вы можете попробовать интегрировать этот слайдер, там где вам нужно, как уже сказал, что изначально он в небольшой ширине предоставлен. Что не сомневаюсь, где сделать больше ширину, и также вид не потеряет, так как по сторонам можно заменить небольшие тени, что можно только догадаться, что под светлый формат больше подойдет. Демонстрация | |
26 Марта 2019 Загрузок: 3 Просмотров: 1243
Поделиться в социальных сетях
Материал разместил


