Скрытые блока в профиле через input на uCoz | |
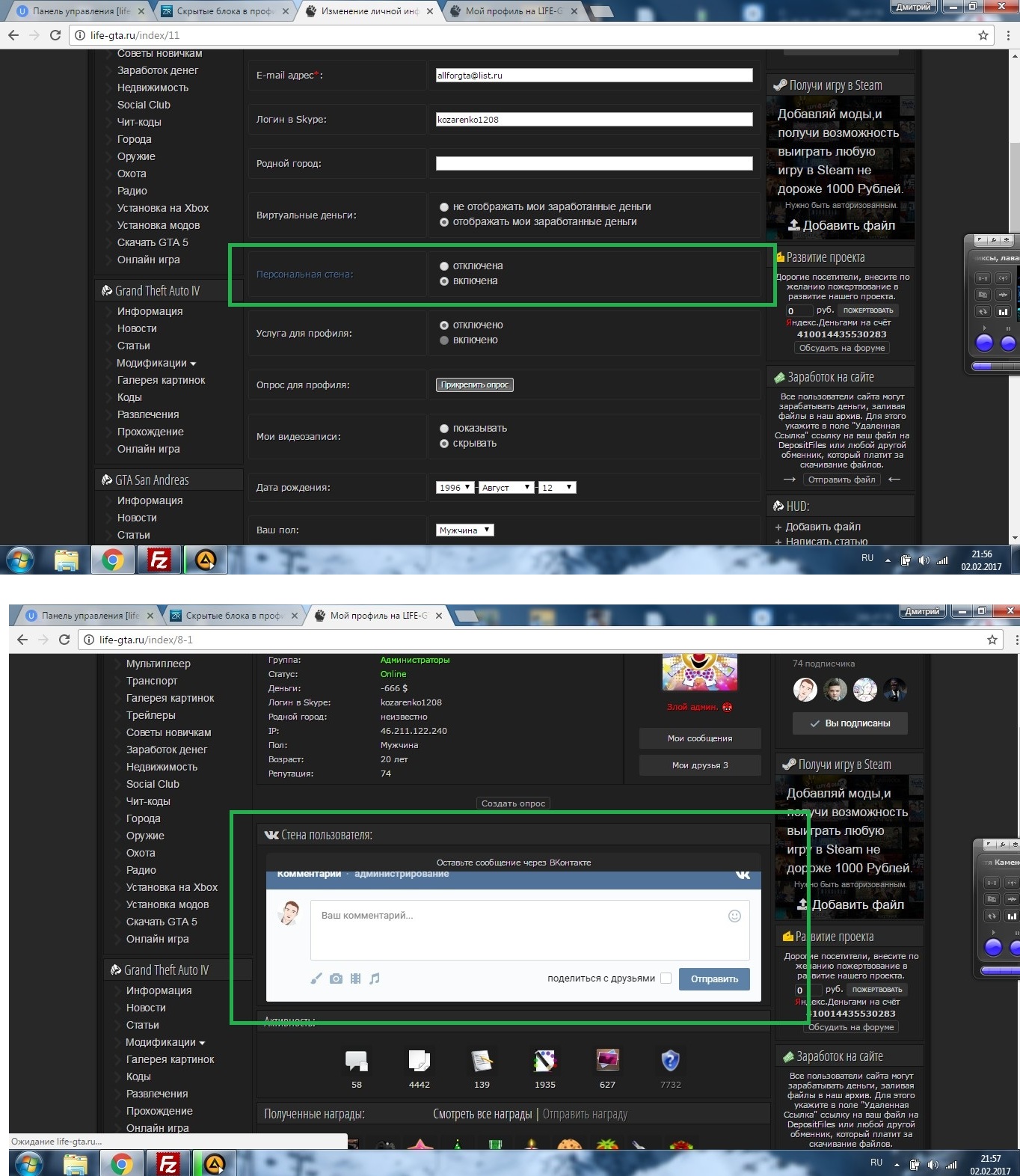
И так расскажу как скрыть любой блок в персональной странице, через поле input. Простой javaScript заменит поле input text на чекбокс с выбором скрытия\открытия блока на своей странице, подходит хорошо для скрипта Стена пользователя. для начала идем в Пользователи>Настройки модуля, активируем поле ICQ. Установка: В персональную страницу пользователя по усмотрению: Код <?if($_ICQ$="1234567")?><?else?>наш блок<?endif?> Страница редактирования данных пользователя после BODY: Код <script> document.getElementById("siM7").innerHTML = "Наш блок:"; document.getElementById("siF2").style.display = "none"; document.getElementById("siM8").innerHTML += "<form name=\"scp\"><label><input name=\"cm\" type=\"radio\" checked=\"checked\" onclick=\" document.getElementsByName('cm')[1].checked = false;document.getElementById('siF2').value = '1234567'\"><hi>скрыть</hi></label><p><label><input name=\"cm\" type=\"radio\" checked=\"checked\" onclick=\"document.getElementsByName('cm')[0].checked = false;document.getElementById('siF2').value = '1010101'\"><hi>показать</hi></label></form>" if(document.getElementById('siF2').value == '1234567'){document.getElementsByName('cm')[0].checked = true} if(document.getElementById('siF2').value == '1010101'){document.getElementsByName('cm')[1].checked = true} </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |