Изменяем вывод Аватар в профиле ПС для uCoz | |
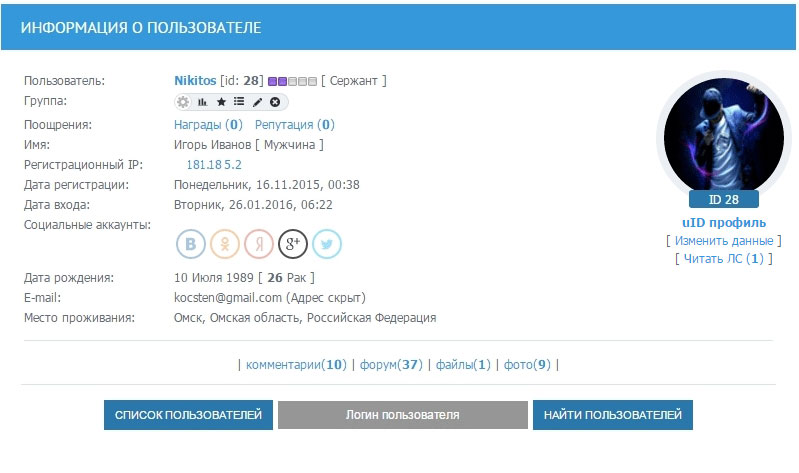
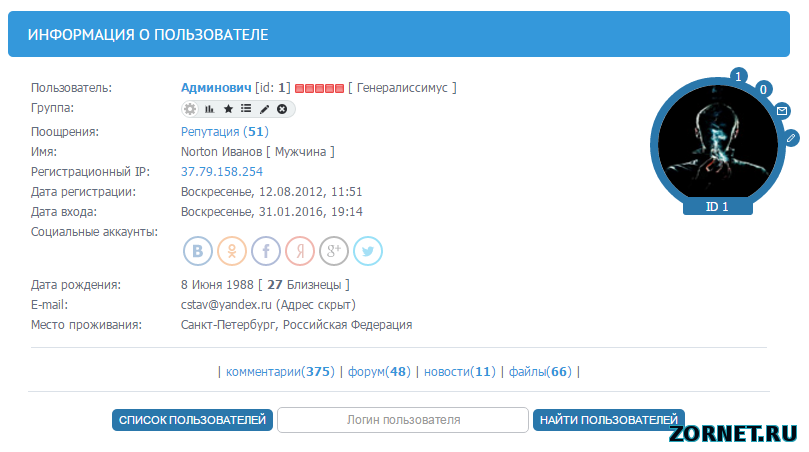
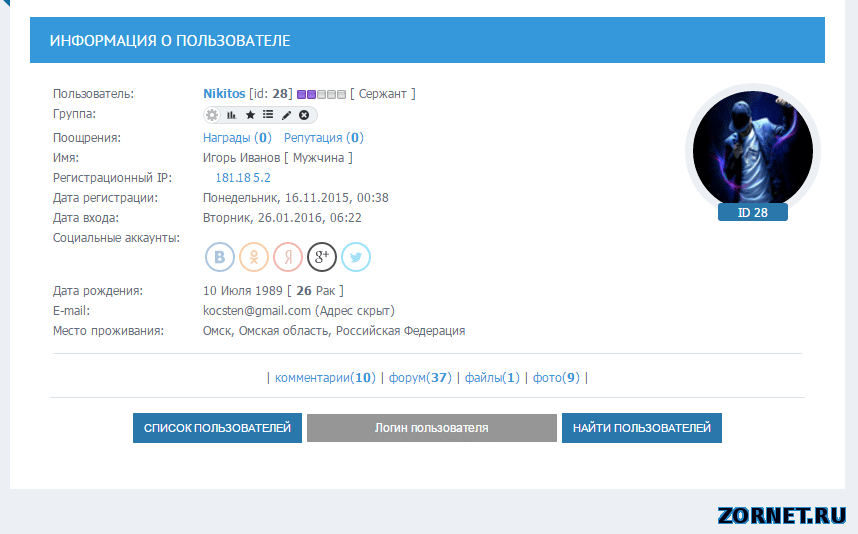
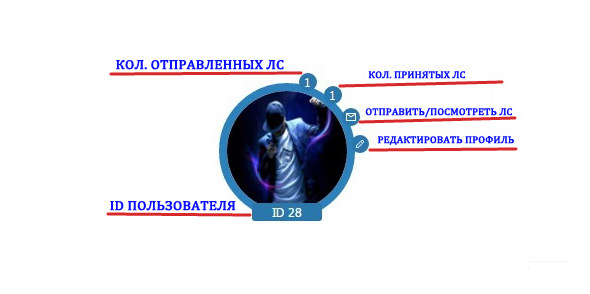
| Здесь мы изменяем вывод Avatar в персональной странице. А точнее полностью изменяем саму форму, она становиться круглой и на ней будут все функций. Как знаем, идет по умолчанию в квадратной рамке и в низу у него, что пришло сообщение и редактировать. Здесь же у нас будет, те же функций и добавленные, это как отправленные сообщение и принятые. Оттенок цвета будет синий, эффект кнопок будет присутствовать, также ID пользователя будет показан. На главном изображение мы видим все кнопки и они появятся когда вы наведете на них клик. А по умолчанию будет такая страница, простое закругление, которое безусловно красиво смотрится.  Теперь давайте разберемся, что отвечает за какие действие.  С дизайн думаю разобрались, теперь переходим к установке. Идем в админ панель и в персональную страницу, если у вас стандартная страница, то ищем такой код, если дизайнерская, что то похожее. Код <?if($_AVATAR$)?>$_AVATAR$ <?endif?> <?if($_UID$)?><div style="padding-bottom:4px;"><img alt="" style="vertical-align:-4px;" border="0" src="http://s77.ucoz.net/img/ma/uid.gif"> <a href="$_UID_URL$" target="_blank"><b>uID профиль</b></a></div><?endif?> <?if($_CHANGE_DETAILS_URL$)?>[ <a href="$_CHANGE_DETAILS_URL$">Изменить данные</a> ]<?endif?> <?if($_PM_READ_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_READ_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a> ]</div><?endif?> <?if($_PM_SEND_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_SEND_URL$" title="Отправить личное сообщение">Отправить ЛС</a> ]</div><?endif?> Как нашли его, то убираем и будем прописывать свой оригинальный а точнее заменим. Код <div id="wPosition"> <?if($_AVATAR$)?><img src="<?substr($_AVATAR$,54,-65)?>" id="wAvatar"><?else?><img src="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/W.png" id="wAvatar"><?endif?> <?if($_PM_READ_URL$)?><a href="/index/14-0-1"><div id="wLCo" title="отправленных сообщений">0</div></a><?endif?> <?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="входящих сообщений"><div id="wLCp">$UNREAD_PM$</div></a><?endif?> <?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="читать лс"><div id="wLC"><img src="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/pismo.png"></div></a><?endif?> <?if($_PM_SEND_URL$)?><a href="$_PM_SEND_URL$" title="отправить лс"><div id="wLC"><img src="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/pismo.png"></div></a><?endif?> <?if($_CHANGE_DETAILS_URL$)?><a href="$_CHANGE_DETAILS_URL$" title="редактировать профиль"><div id="wDetali"><img src="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/wKerandachFlat.png"></div></a><?endif?> <a href="$_UID_URL$" target="_blank"><span id="wID">ID $_USER_ID$</span></a> </div> <script>$.get('/index/14-0-1',function(data){var wLCo = $('b[class="unread"]',data).length; $('#wLCo').html(wLCo);return false;});</script> Как все заменили, нам только осталось прописать в CSS стили. Код #wPosition {position:relative; width:120px;} #wAvatar {border:8px solid #ecf0f1; border-radius:100%; width:120px; height:120px; cursor:pointer;} #wAvatar:hover, #wPosition:hover .del:hover #wAvatar {border-color:#f59d00;} #wID {background: #2A77AB; border-radius:3px; display:block; min-width:50px; padding:0px 10px; color:#fff; text-align:center; font-size:12px; line-height:18px; position:absolute; top:120px; left:33px; z-index:1;} #wLCo {background: #C8DB34;background: rgb(42, 119, 171); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:-10px; right:22px; z-index:1; display:none;} #wLCp {background:#f59d00;background: rgb(42, 119, 171); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:3px; right:-3px; z-index:1; display:none;} #wLC {background:#f59d00;background: rgb(42, 119, 171); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:25px; right:-21px; z-index:1; display:none;} #wDetali {background:#f59d00;background: rgb(42, 119, 171); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:52px; right:-30px; z-index:1; display:none;} #wPosition:hover #wLC, #wPosition:hover #wDetali, #wPosition:hover #wLCo, #wPosition:hover #wLCp {display:block;} #wPosition:hover #wAvatar {border-color: #2C82BD;} #wLCo:hover, #wLCp:hover, #wLC:hover, #wDetali:hover {background: #3498DB;} На этом вся установка, вы можете поменять оттенок на свой в стилях, когда будете устанавливать, то сохраните шаблон на точке возврата, и как ставим код также все сохраняем. Автор: Вовчик Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 32 | |
|
| |
| 1 2 » | |