Скрипт темного вид комментариев сайта ucoz | |
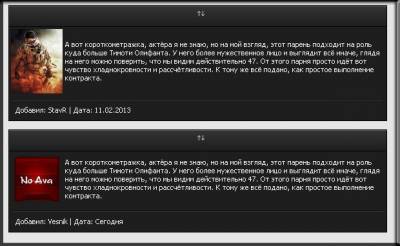
| Красивый темный вид для сайта. Нашел в интернете и пришлось доработать. Теперь вид выводит картинку что раньше на нем не было . Так же у вид может сворачиваться. Немного переделал сам код, просто упростил, убрал немного функций которые думаю не нужны комментариям. А так полностью рабочий код не нагружает сайт. Так же все делал на тестовом сайте и на нем все проверял. Установка: Меняем в виде комментариев код на этот. Код <style type="text/css" media="all"> @import url(https://zornet.ru/ZORNET-RU/highslide.css); </style> <script type="text/javascript" src="https://zornet.ru/ZORNET-RU/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://gamaportal.ucoz.ru/highslide/graphics/'; </script> <style>.news_fon a:link {text-decoration:none; color:#f2e2ce;} .news_fon a:active {text-decoration:none; color:#f2e2ce;} .news_fon a:visited {text-decoration:none; color:#f2e2ce;} .news_fon a:hover {text-decoration:none; color:#ff9819;} .news_fon td {color:#fff;} .news_fon { background:#1e1e1e; border: 1px solid #000000; font: 11px Arial; color: #fff;} .news_fon hr {color:#212121; border:none; height:2px; background:#121212 url(https://zornet.ru/ZORNET-RU/hr.png) repeat-x 0 bottom;} .news_title { height: 24px; background:url('https://zornet.ru/ZORNET-RU/etitle.png')#eeeeee; border-bottom: 1px solid #000000; padding-top:8px; padding-left:10px; padding-right:0px; text-align:center; font: 11px Arial; color: #fff; } .news_cc { padding-left:7px; padding-right:7px; padding-bottom:7px; font: 11px Arial; color: #fff; } </style> <div class="news_fon"> <div class="news_title"> <center><a href="$ENTRY_URL$">$TITLE$</a></center><a style="font-weight: normal;" href="javascript://" onclick="$('#news_$ID$').slideToggle('slow');"><div style="text-align: center;" align="right"><img src="https://zornet.ru/ZORNET-RU/strelki.png" border="0"></div></a> </div> <div class="news_c"> <div style="display: block;" id="news_$ID$"> <table> <tbody><tr> <td> <a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"> <?if ($USER_AVATAR_URL$) ?> <img src="$USER_AVATAR_URL$" width="80" border="0" /> <?else?> <img src="https://zornet.ru/_ph/7/1/968062886.jpg" width="80" border="0" > <?endif?> </a> </td> <td> <p>$MESSAGE$</p> </td> </tr> </tbody></table> </div> <hr style="width:98%"> <div class="news_cc"> <table> <tbody><tr> <td align="left" width="60%"> Добавил: $USERNAME$ | Дата: $DATE$ </td> </tr> </tbody></table> </div> </div></div><br> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |