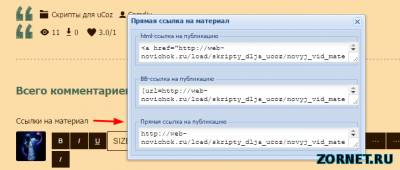
Думаю вы не раз замечали такую картину как здесь. Но там было сразу после файла прописаны ссылки и много место занимало. Так как не все копируют, не думаю что нужно занимать столько драгоценного места на вашем портале. Вот хочу представить скрипт где можно просто вызвать ajax окно со всеми данными на материал и кому нужно тот возьмет. Здесь главное расположить его чтоб видно было надпись Ссылки на материал и все. Пользователь нажимает появляется окно он делает свою работу и закрывает. и место то только нужно для надписи. Так же можно переделать скрипт чтоб не надпись была а кнопка, думаю будит органично под портал и красиво под дизайн сайта.
Установка:
Ставим в любое место где хотите чтобы появилось.
Для того, чтобы осуществить сам скрипт, сначала его подключим, вставляем этот код перед /bоdy:
Код
<script type="text/javascript">function nrmurl(){$("#rchp, #normurl").show(); $("#nrml, #chpy").hide();} function chpyrl(){$("#rchp, #normurl").hide(); $("#nrml, #chpy").show();} function urlopen(){new _uWnd('link','Прямая ссылка на материал',400,310,{align:0,shadow:1,autosize:1,maxh:350,minh:100,resize:0},'<div id="normurl"><fieldset><legend>html-cсылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();"><a href="'+window.location+'">$ENTRY_TITLE$</a></textarea></fieldset><br><fieldset><legend>BB-cсылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">[url='+window.location+']$ENTRY_TITLE$[/url]</textarea></fieldset><br><fieldset><legend>Прямая ссылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">'+window.location+'</textarea></fieldset>');};</script>
И там где хотите видеть вызов надпись.
Код <a href="javascript:urlopen();" style="text-decoration: none;">Ссылки на материал</a>
и вот так у вас получиться.
 | 
