Скрипт "Блокирование вашего профиля" | |
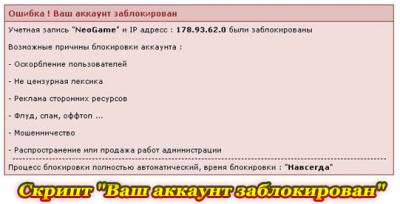
| Простое красное окно которое будит появляться при входе на сайт. Если вас заблокировали. Не будит не какова сообщение просто окно с извещением. Что намного лучше, что вы зашли и начали что то писать а пост не проходит и только тогда вы узнаете что вы на этом сайте заблокированы. Очень хорошо придумано про Скрипт"Блокирование вашего аккуанта". Пользователь заходит на сайт и ему появляется автоматом окно что вы являетесь заблокированным на этом сайте и все расписано в красном окне. Что ускоряет познание на блокировку. То сделано по умолчанию, вам приходит письмо с извещением о блокировке вас. Иногда пользователь не замечает и идет что то ищет или что то хочет написать, и потом отправить и пост не проходит и тогда он понимает что он на сайте а то есть его анкета заблокирована. Здесь все быстро происходит и доносится при входе на портал. Установка: Идем в Админ панель - Создаем Глобальный блок "BAN" Вставляем в него этот код: Код <html> <head> <title>Аккаунт заблокирован</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style type="text/css"> body{ font-family: Verdana, Tahoma, Arial, Trebuchet MS, Sans-Serif, Georgia, Courier, Times New Roman, Serif; font-size: 11px; margin: 0; padding: 0; /* required for Opera to have 0 margin */ } .errorwrap { background: #F2DDDD; font-size: 11px; border: 1px solid #992A2A; border-top: 0; margin: 5px; padding: 0; } .errorwrap2 { font-size: 11px; padding: 5; } .errorwrap h4 { background: #E3C0C0; border: 1px solid #992A2A; border-left: 0; border-right: 0; color: #992A2A; font-size: 12px; font-weight: bold; margin: 0; padding: 5px; } a:link {text-decoration:none;color:#992A2A} a:active {text-decoration:none; color:#992A2A} a:visited {text-decoration:none; color:#992A2A} a:hover {text-decoration:none;color:#992A2A} .errorwrap p { background: transparent; border: 0; color: #992A2A; margin: 0; padding: 8px; font-size: 10px; } </style> </head> <body> <table border="0" width="750" cellspacing="1" cellpadding="75" align="center"> <tr> <td width="100%"> <div class="errorwrap"> <h4>Ошибка ! Ваш аккаунт заблокирован</h4> <div class="errorwrap2">Учетная запись "<b>$USERNAME$</b>" и IP адресс : <b>$IP_ADDRESS$</b> были заблокированы <br><br> Возможные причины блокировки аккаунта : <br><br> - Оскорбление пользователей <br><br> - Не цензурная лексика <br><br> - Реклама сторонних ресурсов <br><br> - Флуд, спам, оффтоп ... <br><br> - Мошенничество <br><br> - Распространение или продажа работ администрации <br> <center>--------------------------------------------------------------------------------------------------------------- --</center> Процесс блокировки полностью автоматический, время блокировки : "<b>Навсегда</b>" </div></div> </td> </tr> </table> </body> </html> Но на этом не все: Потом нам надо сделать. Код Далее идем "Быстрая замена участков шаблона" - Много строчный Заменяем <html> на <?if($GROUP_ID$="255")?>$GLOBAL_BAN$<?else?><html> И далее заменяем </html> на </html><?endif?> Все скрипт установлен. | |
17 Июня 2013 Просмотров: 1729
Поделиться в социальных сетях
Материал разместил