Скрипт позволяет показывать полосу загрузки страниц на вашем сайте. Которая будет вверх сайта, стиль как на браузере Яндекс. Только там если на браузере желтым оттенке цвета идет, то здесь в синем, как можно будет изменить, все написано будет в постскриптуме.
Проверил на работоспособность на тестовом сайте и как оказалось, только работает на главной странице. Хотя возможно как то можно вывести на все, но проверял, и не мог в этом случай сделать. Визуально смотрится красиво и что главное вообще не заметил, чтоб что то грузило.
Приступаем к установке:
1. Первый способ для ГЛ.Ст сайта.
Копируем скрипт и ставим вверх или в низ сайта и все сохранить. Потом идем на главную страницу и просто сделайте ней перегрузку обновление и покажется сразу полоса, и как только на главную заходить будите, то визуально видно ее в самом вверх интернет ресурс находиться будет на какие то секунды, пока страница не загрузиться.
Так визуально смотреться будет, где загрузка полосы пойдет с левой стороны.

2. Второй способ установки на весь сайт:
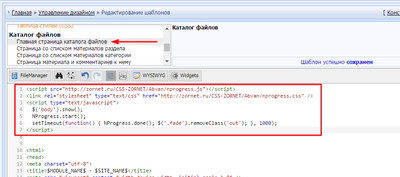
Решил проверить и зашел на главную страницу каталога файлов и в самый вверх установил скрипт, и реально стала работать на всех страницах сайта, даже на форуме, изображение прилагаю, как установить.

Копируем и ставим там где решили, а точнее по какому способу.
Код <script src="https://zornet.ru/CSS-ZORNET/Abvan/nprogress.js"></script>
<link rel="stylesheet" type="text/css" href="https://zornet.ru/CSS-ZORNET/Abvan/nprogress.css" />
<script type="text/javascript">
$('body').show();
NProgress.start();
setTimeout(function() { NProgress.done(); $('.fade').removeClass('out'); }, 1000);
</script>
PS - Так что вы можете просто поставить на главную, это первый способ и на все страницы, по второму способу. Если решите изменить цвет, по умолчанию он идет синий, то скачиваем архив и там файл стилей, закачиваем его в корень сайта и жмем на против его на гаечный ключ и в самом начале находим background: #29d; где 29d - это цвет и меняем на свой. | 
