Скрипт правила мини-чата в ajax окне для ucoz | |
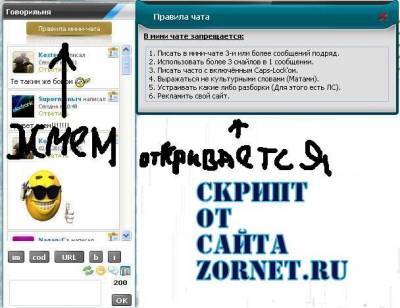
| Скрипт правила мини-чата в ajax окне для ucoz, красивая кнопка мини чату предаст свой шик. В ajax окне появилась строчка кто написал правила + прикольные картинки слева которую вы можете поменять под свой дизайн сайта. Код брал еще со своего первого сайта. Когда брал он был полностью рабочий. Что говорит картинка с сайта. Приступаем к установке: Установка: Если у вас есть на сайте блок мини-чат, то выше кода $CHAT_BOX$, вставляем следующий код: Код <style> .nagan_cs {width:182px; margin:-4px 0 -3px -1px; overflow:hidden;} .nagan_cs ul {width:88px; float:right;} .nagan_cs ul:first-child {float:left;} .nagan_cs ul li {margin:0 0 5px 0;} .nagan_cs_add {width:130px; height:34px; margin:0 auto; background:url(https://zornet.ru/Zornet/rules_bg.png) no-repeat 0 -30px;} .nagan_cs_add a {width:130px; height:20px; display:block; background:url(https://zornet.ru/Zornet/rules_bg.png) no-repeat 0 -30px;} .nagan_cs_add a:hover {background:url(https://zornet.ru/Zornet/rules_bg.png) no-repeat -130px -30px;} </style> <div class="nagan_cs_add"><a title="Чтобы не попасть в бан прочитай правила!" href="javascript://" onclick="openLayerB('Rules_Mchat',0,'/minichat/xml/rules_mchat.xml','Правила чата',400,200,'1','','',0,'justify'); return false;"><b/></a></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |
| 1 2 » | |