|
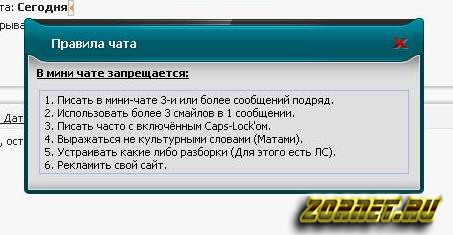
Скрипт правила мини чата в ajax окне для сайта ucoz
|
|
Kosten |
Четверг, 30 Августа 2012, 13:24 | Сообщение 1 |

|

Скопировал со своего сайта, как понимаете и можете проверить у меня все работает, только кнопка будит синим как у меня на сайте, кому нужен другой цвет оставляйте заявку. И так, вот код (РАБОЧИЙ С НАШЕГО САЙТА) идем в блок мини чата и прописываем наш код перед $CHAT_BOX$, и на этом все, не забываем все сохранить.
Code <style>
.nagan_cs {width:182px; margin:-4px 0 -3px -1px; overflow:hidden;}
.nagan_cs ul {width:88px; float:right;}
.nagan_cs ul:first-child {float:left;}
.nagan_cs ul li {margin:0 0 5px 0;}
.nagan_cs_add {width:130px; height:34px; margin:0 auto; background:url(https://zornet.ru/zornet_ru6/7ba57fbd719f.png) no-repeat 0 -30px;}
.nagan_cs_add a {width:130px; height:20px; display:block; background:url(https://zornet.ru/zornet_ru6/7ba57fbd719f.png) no-repeat 0 -30px;}
.nagan_cs_add a:hover {background:url(https://zornet.ru/zornet_ru6/7ba57fbd719f.png) no-repeat -130px -30px;}
</style>
<div class="nagan_cs_add"><a title="Чтобы не попасть в бан прочитай правила!" href="javascript://" onclick="openLayerB('Rules_Mchat',0,'/minichat/xml/rules_mchat.xml','Правила чата',400,200,'1','','',0,'justify'); return false;" ><b/></a></div> |
| [ RU ] |
|
|
Kosten |
Четверг, 30 Августа 2012, 13:33 | Сообщение 2 |

|

Вот представляю этот же скрипт, только кнопка в малиновом цвете, устанавливать все также как описано в верхнем посту.
Код:
Code <style>
.knf-real {width:182px; margin:-4px 0 -3px -1px; overflow:hidden;}
.knf-real ul {width:88px; float:right;}
.knf-real ul:first-child {float:left;}
.knf-real ul li {margin:0 0 5px 0;}
.knf-real_add {width:130px; height:34px; margin:0 auto; background:url(https://zornet.ru/zornet_ru6/rules_bg.png) no-repeat 0 -30px;}
.knf-real_add a {width:130px; height:20px; display:block; background:url(https://zornet.ru/zornet_ru6/rules_bg.png) no-repeat 0 -30px;}
.knf-real_add a:hover {background:url(https://zornet.ru/zornet_ru6/rules_bg.png) no-repeat -130px -30px;}
</style>
<div class="knf-real_add"><a title="Чтобы не попасть в бан прочитай правила!" href="javascript://" onclick="openLayerB('Rules_Mchat',0,'http://www.knf-real.pp.ua/uCozSkripts/rules_mchat.xml','Правила чата',400,200,'1','','',0,'justify'); return false;"><b/></a></div> |
| [ RU ] |
|
|
Delete |
Четверг, 30 Августа 2012, 16:57 | Сообщение 3 |

|
О_о
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Четверг, 30 Августа 2012, 19:45 | Сообщение 4 |

|
N_O_O_B, ТЫ О ЧЕМ?
|
| [ RU ] |
|
|
Delete |
Четверг, 30 Августа 2012, 20:51 | Сообщение 5 |

|
Решение проблем
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Четверг, 30 Августа 2012, 22:20 | Сообщение 6 |

|
Так оно и есть Клик 
|
| [ RU ] |
|
|
Kosten |
Пятница, 31 Августа 2012, 16:41 | Сообщение 7 |

|
Тема закрыта!
|
| [ RU ] |
|
|