Скрипт последний комментарий сайта | |
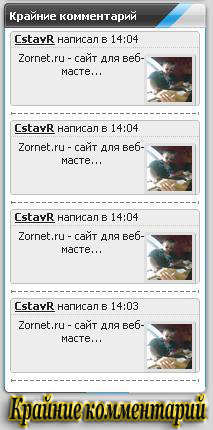
| Нашел в интернете не дурной скрипт последний комментарий сайта. Вот решил выложить на свой сайт. Это информер, как сказать скрипт будит состоять из одного информера. Ну что и первое мы сделаем это создадим информер с параметрами. Идем в админку потом в информеры и создаем информер к примеру с названием)Крайний комментарий) и создаем ему параметр. Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 · Длина заголовка: 30 И в шаблон информера прописываем этот код старый который будит убираем. Code <div class="lastComms"> <div class="lastCommsUser"> <?if($USERNAME$)?><a href="$PROFILE_URL$" ><b>$USERNAME$</b></a><?else?><a href="$PROFILE_URL$" ><b>$NAME$</b></a><?endif?> написал в <span title="$DATE$">$TIME$</span> </div> <div class="lastCommsMessage" title="$ENTRY_TITLE$"> <div class="lastCommsAvatar" ><?if($USER_AVATAR_URL$)?><img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><img title="Аватарка не выбрана" src="https://zornet.ru/zornet_ru9/noavatar.png"><?endif?> </div><a href="$ENTRY_URL$">$MESSAGE$</a></div></div><hr> Как прописали этот код в информеры все сохранили и идем дальше в стили CSS и там прописываем этот стиль. Можно прописать в самом низу. Code .lastComms {border:1px solid #bfbfbf;background:#ededed;-moz-border-radius:3px;-webkit-border-top-right-radius:3px;-webkit-border-top-left-radius:3px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-khtml-border-radius:3px;border-radius:3px;} .lastCommsUser {text-align:left;font-size:11px;color:#232323;text-shadow: 1px 1px 0px #fff;padding:0 0 2px 4px;border-bottom:1px dotted #ccc;} .lastCommsMessage {padding: 3px 0 3px 5px;height:6%;overflow: hidden;} .lastCommsMessage a {text-decoration:none;} .lastCommsMessage a:hover {text-decoration:underline !important;} .lastCommsAvatar img { width: 45px; height: 45px; float:right; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding: 3px; background-color: #e0e0e0; } Как прописали стили берем номер информера который создали и идем вставлять его в блок где вам захочеться. Как вставили в блок все опять сохранить . И на этом все информер последний комментарий установлены. | |
04 Ноября 2012 Просмотров: 3166
Поделиться в социальных сетях
Материал разместил