Последние комментарий сайта ucoz | |
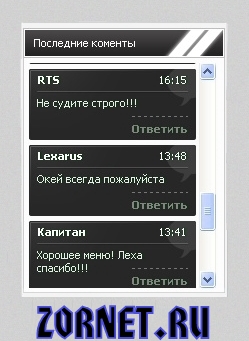
| Этот тот скрипт, который будет выводить все комментарий, которые оставили пользователи и гости сайта. Работать он будет на одном модуле, который и будет является основным, как за основу берут главную страницу или каталог файлов. Приступаем к установке: Создадим информер с такими параметрами. [ Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ] В шаблон информера вставляем: Code <div class="bChat_loop odd1"> <div class="bChat_in"> <div class="bChat_top"> <div style="float:right;" title="$DATE$">$TIME$</div> <a href="$PROFILE_URL$" ><b>$USERNAME$</b></a><a href="$PROFILE_URL$" ><b>$NAME$</b></a> </div> $MESSAGE$<div style="float:right;"><hr><a href="$ENTRY_URL$"><b>Ответить</b></a></div> </div> </div> Потом идем и вставляем этот код в наш блок сайта. Code <style>.scroll { width:190px; height:225px; overflow:auto; } .bChat_loop {overflow:hidden; margin:0 3px 5px 3px; -moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px; background:#272727 url(http://www.csomsk.ru/design/bchat_elem.png) no-repeat -380px 0;} .bChat_loop.odd {background:#00650e url(/zornet_ru4/bchat_elem.png) no-repeat -582px 0;} .bChat_in {overflow:hidden; padding:0 8px 5px 8px; color:#ededed; text-shadow:1px 0px 1px #003d08; background:url(/zornet_ru4/bchat_elem.png) no-repeat right 0;} .bChat_top {height:24px; line-height:22px; margin:0 0 3px 0; overflow:hidden; padding:0 1px; color:#fff; background:url(/zornet_ru4/block_line.png) no-repeat center bottom;} .bChat_top .right {font-size:10px;} .bChat_top a {font-weight:bold; color:#fff; text-decoration:none;} .bChat_top a:hover {text-decoration:underline;}</style> <div class="scroll">$MYINF_63$</div> Последнее что мы делаем, заменяем свой номер информера здесь $MYINF_63$ | |
24 Июля 2012 Просмотров: 2663
Поделиться в социальных сетях
Материал разместил