Что по мне этот скрипт очень полезный. Когда у вас на сайте к примеру в каталоге файлов, то иногда мы ошибаемся. И ставим одно и тоже описание на один и тот же скрипт а возможно на совершенно другой похожий.
Этот скрипт нам будет выводить когда вы будете писать если дубликат на такое название. И вы будете точно уверены что название такого на вашем интернет ресурсе нет. И просто зальете материал зная, и проставляем теги к нему.
И так начнем устанавливать:
1. Заходим в ПУ - Управление дизайном - модуль Каталог файлов - Вид материалов и находим вот такой код:
Код <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
И заменяем его на данный код:
Код <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$" class="entryLink">$TITLE$</a></div>
Страница добавления/редактирования материала и внизу, перед закрывающим кодом /body ставим скрипт:
Код <script>
(function(){
var __e = document.querySelector('#addEntForm input[name="title"]');
if ( __e ) { __e.setAttribute('onchange','searchEntr()'); }
})();
function searchEntr () {
var likeThis = [], qq = document.addform.title.value, h = _uWnd.getdims(), j = h.clientW - 305, g = h.clientH - 215;
if (qq.length > 3) {
$.post("/$MODULE_ID$", {query: qq, a: <?if($MODULE_ID$ = 'load')?>2 <?endif?>},
function (reslt) {
$(".entryLink", reslt).each(function () {
var href = $(this).attr("href"), html = $(this).html(), shtml = ((html.length>40)?html.substr(0,40)+'...':html);
if (href && html) {
likeThis.push('<a href="' + href + '" target="_blank" title="' + html + '">' + shtml + '<\/a><br \/>');
}
});
if (likeThis[0]) {
new _uWnd('sw', 'Найдены похожие материалы', 300, 200, {min: 0, max: 0, x: j, y: g, alert: 1, autosize: 0, icon: '', fixed: 1, shadow: 1, resize: 0, nomove: 1, hidden: 0, notaskbar: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 1, fadeclosespeed: 500, align: 'left'},'<fieldset><legend>' + qq + '</legend>' + likeThis.join("") + '</fieldset>');
}
else {
_uWnd.close('sw');
}
});
}
}
</script>
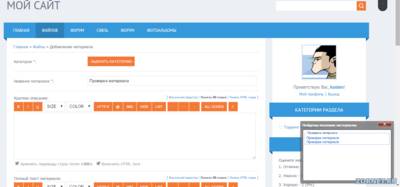
PS скрипт проверен на тестовом сайте и если появится что то похожее по названию, то с правой стороны будет окно, сколько материалов уже есть под таким названием.

Проверял на каталоге файлов. | 

