Скрипт кнопки с эффектом скачать с сайта | |
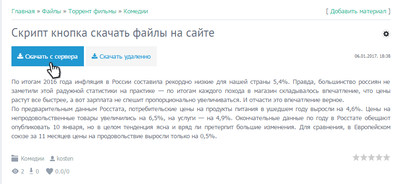
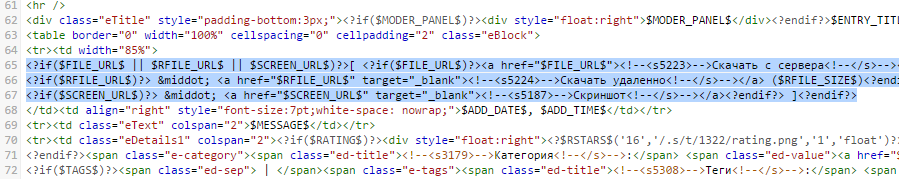
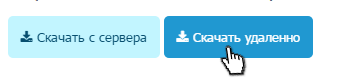
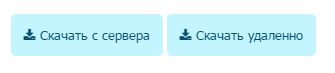
| Вы теперь можете заменить на красивые кнопки на каталоги файлов, чтоб скачать. Также вы можете настроить под свой дизайн сайта. Это если мы говорим о каталоге файлов, то там убираем скрипт, который идет по умолчанию и на его место ставим тот что представлен в этом материале. Или просто устанавливаем в том месте, где вы хотите его видеть. Здесь все автоматически показываться будет, если нужно скачивать со своего сервис, то появится одна кнопка, если с удаленного, то другая. Но и есть еще одна функция, это показать изображение, что можете посмотреть на демонстраций. Не обошлось и без шрифтовых иконок, которые отлично вписались в стилистику. Здесь идет стиль, что настраиваем как вообще они будут смотреться, в таком случай можно поставить как на светлый интернет ресурс, так и на темный. Или вообще сразу вывести по умолчанию к примеру зеленый цвет, а когда кликом наведете, то сработает эффект, который появится с левой стороны и уже будет совершенно другая гамма. Здесь видим как все подводим клик.  Так смотрится если вы просто просматриваете статью или блог.  Переходим к установке: Ставим стили на иконки, которые будут находится в кнопках, нужно скопировать и вверх сайта в самый потолок установить. Код <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" media="all"> Ставим вид материала и комментариев к нему. Код <?if($FILE_URL$ || $RFILE_URL$ || $SCREEN_URL$)?><?if($FILE_URL$)?><a class="hvr hvr-sweep-to-right" href="$FILE_URL$"><i class="fa fa-download" aria-hidden="true"></i> Скачать с сервера </a><?endif?> <?if($RFILE_URL$)?><a class="hvr hvr-sweep-to-right" href="$RFILE_URL$" target="_blank"><i class="fa fa-download" aria-hidden="true"></i> Скачать удаленно </a><?endif?> <?if($SCREEN_URL$)?><a class="hvr hvr-sweep-to-right" href="$SCREEN_URL$" target="_blank"><i class="fa fa-picture-o" aria-hidden="true"></i> Скриншот</a><?endif?><?endif?> CSS: Код a.hvr { display: inline-block; padding: 1em; margin: 1em 0; background-color: #f5f5f5; text-decoration: none; color: #2098D1; text-decoration: none; } /* Sweep To Right */ .hvr-sweep-to-right { display: inline-block; vertical-align: middle; -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px transparent; position: relative; -webkit-transition-property: color; transition-property: color; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } .hvr-sweep-to-right:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #2098D1; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; } .hvr-sweep-to-right:hover, .hvr-sweep-to-right:focus, .hvr-sweep-to-right:active { color: white; } .hvr-sweep-to-right:hover:before, .hvr-sweep-to-right:focus:before, .hvr-sweep-to-right:active:before { -webkit-transform: scaleX(1); transform: scaleX(1); } PS - в стилях сделал, чтоб можно было округлить, а точнее убрать углы на несколько пикселей, все это редактируется в ручную. Демонстрация Источник: Ps-studio.info | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |