Скрипт для сайта "Рекомендация браузера" | |
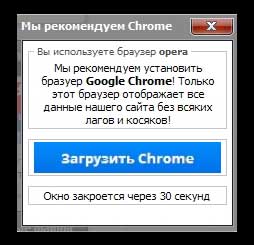
| Думаю многие соглашаться что на системе ucoz по разному сайт отображается. Просто это зависит от макета который верстали, и верстальщик не очень опытный и сделал под один браузер. Но основном на хроме сайты отображаются корректно, и вот был сделан специально скрипт чтоб гость заходя на ваш интернет ресурс видел и понимал что лучше перейти на Хром, так как думаю 90% людей его используют заходя в интернет, так как он быстрый, но есть свои минусы но не об этом. Код весит немного, по дизайну к любому сайту подойдет, возможно кому то и нужен. Лично у меня на старом шаблоне было наоборот с хрома были лаги а с Mozilla Firefox нормально. Если кто соображает в коде тот может переделать на тот браузер на котором ваш сайт обоброщается хорошо. Сам скрипт: Код <?if($USER_AGENT$='chrome')?><?else?> <script type="text/javascript"> $(document).ready(function(){ _uWnd.alert('<fieldset><legend>Вы используете браузер $USER_AGENT$ </legend> <ul class="prreg">Мы настоятельно просим установить бразуер <b>Google Chrome</b>! Именно в этом браузере все данные нашего сайта отображает так, как надо, без всяких лагов и косяков!</fieldset><p><fieldset><a href="https://www.google.com/intl/ru/chrome/browser/?installdataindex=nosearch&hl=ru&brand=CHMA&utm_campaign=ru&utm_source=ru-ha-emea-ru-bk&utm_medium=ha" taret="blank"><img src="https://zornet.ru/CSS-ZORNET/TR/N0y070t2k3J7R874google.jpg" width="100%" ></a></fieldset><p><fieldset><span class="prreg1">Окно закроется через 20 секунд</fieldset></span>','Мы рекомендуем Chrome',{w: 225, h: 220, tm: 20000});}); </script> <?endif?> Описание можете сами свое написать, ссылка что стоит в нем идет на официальный сайт гугл где и можно скачать браузер. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |