Скрипт цифровой рейтинг для материала сайта | |
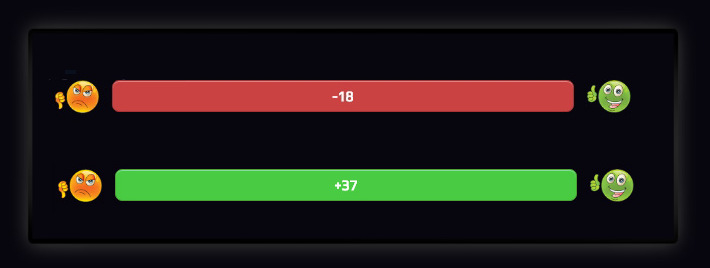
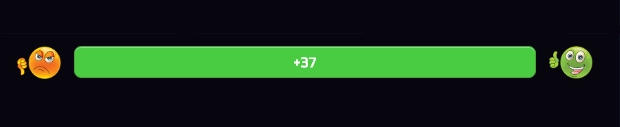
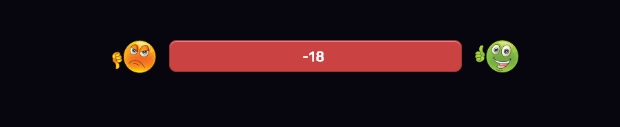
| По своим функциям очень удобный скрипт рейтинга в оценочном варианте на материал, где имеет цифровые данные и несколько оттенков цвета. Также практичен и можно установить на множество тематических ресурсов, что предполагает минус и плюс виде изображение. Что по ним можно изменить и поставить свое и выставить размер в стилях, все редактируется в CSS, так как возможно тема быть разнообразной и смайлы, что установлены на нем по умолчанию могут не подойти. Здесь работа его заключается в оценке того или иного материала, это может быть как кино сайт или простой блог с написанной статьей. Как можно заметить. что он идет как приложение к вашему шаблону сайта, это стильно смотрится и добавляет стилистику порталу. Работает он не как стандартные, а как на PHP, где вы оцениваете и сразу появляется результат, что очень большой плюс от остальных. До этого пользователь First уже заливал на ресурс похожий рейтинг, что по скрипту он не отличается, но этот как видите немного доработан и по ширине больше, что здесь вы также выставляете как вы сами видите. Он проверен на работоспособность на тестовом сайте, где сразу посмотрел на адаптивность на браузере и все отлично и корректно показал. Функций заключаются в том, если будут минусы, то планка станет красной, если пойдут плюсы, то зеленой. Вы сами не можете ставит, это могут оценивать только пользователи и гости, что можно с уверенностью сказать, он показывать будет реальные показатели. Проверялся на модуле каталог файлов и видать на его он создан, но возможно можно изменить и установить на другие категорий. Если решите поставить повторно, то появится окно с надписью "Вы уже оценивали этот материал" что это клик не будет засчитан. Он отлично подходит как на светлый фон, так и на темный, что цветовая гамма так выставлена, где вверх показан в 3D визуально. Так что он простой по установке, все работает на коде, а дизайн формируется на стилях. Здесь рассмотрим его как в положительной и отрицательной стороне в популярности.  Это будет показывать в таком виде, когда у вас идет в плюс.  Здесь все наоборот, если материал не понравился и рейтинг идет в минус в красной гамме.  Ставим на место, это вид материала и комментариев к нему: Код <div id="rate_$ID$" class="orating ignore-select <?if(($RATING$*$RATED$-2*$RATED$)=0)?>ogray<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>ominus<?else?>oplus<?endif?><?endif?>"> <a href="#" class="orating_m" title="Не нравится" onclick="rateForm(-1,$ID$,1,$CID$);return false;"></a> <a href="#" class="orating_p" title="Нравится" onclick="rateForm(1,$ID$,1,$CID$);return false;"></a> <td style="font-size:20px; color:#4d4d4d; font-family:tahoma;" align="center"> <b title="Голосов: $RATED$" id="rate_$ID$" class="orating_res"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b> </td></div> <script type="text/javascript" src="https://zornet.ru/zorner_ru_1/aves/zar/reiting.js"></script> Стили CSS: Код .orating{width: 70%; height: 100%; margin: 0 auto; box-shadow: none; border: 0; position: relative; color: #fff; float: none; padding: 7px 17px; border-radius: 7px; text-align: center;} .oplus { border: 1px solid #6e912c; box-shadow: inset 0 1px #aec97b; background: #82ac34; } a.orating_m { left: -58px; } a.orating_m,a.orating_p { background: url(https://zornet.ru/zorner_ru_1/aves/zar/dislikee.png) no-repeat; display: block; height: 44px; width: 44px; position: absolute; top: -1px; background-size: contain; } a.orating_p { background: url(https://zornet.ru/zorner_ru_1/aves/zar/likee.png) no-repeat; top: -1px; right: -58px; background-size: contain; } a.orating_res,span.orating_res{font:bold 12px/12px 'Trebuchet MS';color:#fff;text-shadow:0 2px 3px rgba(0,0,0,0.35);} a.orating_res:hover{color:#f0f0f0;} a.orating_m{float:left;/*background-position:-12px 0;*/} a.orating_m:hover{opacity:.8} a.orating_p{float:right;} a.orating_p:hover{opacity:.8} .ogray{border:1px solid #ccc;box-shadow:inset 0 1px #f0f0f0;background:#d9d9d9; color: #000;} .oplus{border:1px solid #6e912c;box-shadow:inset 0 1px #aec97b;background:#82ac34;} .ominus{border:1px solid #a13535;box-shadow:inset 0 1px #dd8484;background:#cb4242;} PS - также материал можете скачать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |

