Оригинальный стиль рейтинга для сайта, который содержат в себе как цифровое значение, так и дизайн звезд, что выполнено при помощи CSS и JS. Любой рейтинг на интернет ресурсе является для многих классическим явлением, как для стилистики сайта, включая дизайн, также интерфейс пользователя. Теперь при установки рейтинга, а это происходит на звездной половине, то автоматически отображается на цифровой.
Где ниже можно заметить прописанное значение, которое повествует, это сколько пользователей или гостей, если он доступен проголосовало. Все смотрится компактно и стильно, что можно его увидеть как на светлом формате, так и на темном. Если нужно в палитре цвета есть варианты поставить другую палитру, чтоб соответствовало основному дизайну сайта.
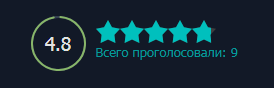
Так он выглядит на темном фоне:

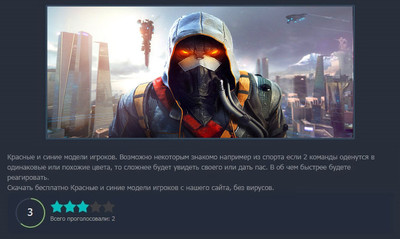
Здесь можно рассмотреть, как реально смотрится на вид материалов и комментариев, где видно обвод, который также соответствует рейтингу и вид на прямую от него идет.

Приступаем к установке:
По месту ставим, где хотите видеть рейтинг.
Код <div class="rating">
<div class="rat" data-count="$RATING$" data-name="Рейтинг"></div>
<span class="ret">
<script src="https://zornet.ru/ABVUN/Abas/degakolas/rat.js"></script>
<?$RSTARS$('24','https://zornet.ru/ABVUN/Abas/rating_star_03.png','1','float')?>
<span class="vote-num">Всего проголосовали: $RATED$</span>
</span>
</div>
<style>
/*=============================rating==========================*/
.rating {margin-left: 40px;}
.rat {position: relative;float: left;width: 55px;height: 55px;border-radius: 50%;box-shadow: inset 0 0 0 2px #354052;}
.rat > div {position: absolute;left: 0;top: 0;z-index: 1;width: 100%;height: 100%;color: #e2e2e2;display: block;text-align: center;font-size: 19px;font-weight: 500;padding-top: 16px;}
.rat > div div {display: none;}
.ret {float: left;margin-left: 10px;margin-top: 4px;}
</style>
Установка простая, ставим там где считаете нужным, но безусловно должно быть на самом материале, так как оценка производится на страницы с конкретным контентом. | 

