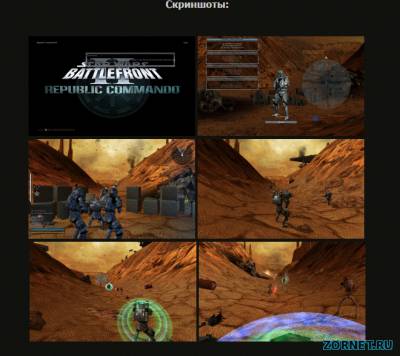
Скриншоты для вид материала и комментариев | |
| Довольно простой скрипт. Скрипт очень легко установить, с этим справится даже новичок. Скрипт добавляет скриншоты в материале и комментарии к нему. Всё выглядит очень красиво. Скрипт выглядит очень красиов, и подойдёт для любых сайтов. Данный код скрипта был взят с сайта modgamed. Установка: Ставите где Вам удобно, данный скрипт может подойти как каталогу файлов, так и каталогам статей. Код <center><span style="font-size:11pt"><b>Скриншоты:</b></span><br><br><br> <?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL2$)?><a href="$IMG_URL2$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL2$)?>$IMG_SMALL_URL2$<?else?>$IMG_URL2$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL3$)?><a href="$IMG_URL3$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL3$)?>$IMG_SMALL_URL3$<?else?>$IMG_URL3$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL4$)?><a href="$IMG_URL4$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL4$)?>$IMG_SMALL_URL4$<?else?>$IMG_URL4$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL5$)?><a href="$IMG_URL5$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL5$)?>$IMG_SMALL_URL5$<?else?>$IMG_URL5$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL6$)?><a href="$IMG_URL6$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL6$)?>$IMG_SMALL_URL6$<?else?>$IMG_URL6$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL7$)?><a href="$IMG_URL7$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL7$)?>$IMG_SMALL_URL7$<?else?>$IMG_URL7$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL8$)?><a href="$IMG_URL8$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL8$)?>$IMG_SMALL_URL8$<?else?>$IMG_URL8$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL9$)?><a href="$IMG_URL9$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL9$)?>$IMG_SMALL_URL9$<?else?>$IMG_URL9$<?endif?>" width="250" height="150"></a><?endif?> <?if($IMG_URL10$)?><a href="$IMG_URL10$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="<?if($IMG_SMALL_URL10$)?>$IMG_SMALL_URL10$<?else?>$IMG_URL10$<?endif?>" width="250" height="150"></a><?endif?> </center> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |