Синий дизайн на вид Код и Цитата для uCoz | |
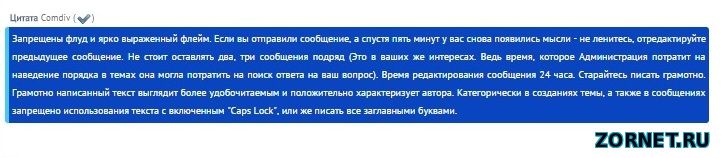
| Если у кого есть в дизайне светло синее оттенки элемента, то Синий вид Код и Цитата для uCoz вам подойдет по всем параметрам. Как можно увидеть, он по своей структуре не похож не на стандартный и даже дизайнерские скрипты. Здесь нет сторон, где к примеру должен располагается код, а только с правой стороны стоит светлая сторона. Просто был переделан с темного вида, который не как не подходил на сайт с белым фоном. Так реально будет смотреться:  Установка: Убираем с начало те стили которые вы установили, если не ставили, так они идут по умолчанию, когда устанавливаете шаблон. И можно в самый низ CSS или там где убрали поставить. Код .codeMessage { color : #FFFFFF; background : url('https://zornet.ru/Ajaxoskrip/Frank/zornet/11d6258ca683.png'); font-size : 10px; border : 0 dotted #000 !important ; border-left : 4px solid #48C9EF !important ; border-top : 0 !important ; padding : 3px; border-radius: 3px; } .quoteMessage { color : #FFFFFF; background : url('https://zornet.ru/Ajaxoskrip/Frank/zornet/11d6258ca683.png'); font-size : 10px; border : 0 dotted #000 !important ; border-left : 4px solid #48C9EF !important ; border-top : 0 !important ; padding : 3px; border-radius: 3px; } Теперь немного по подробнее! Мы видим 2 ссылки, это наш синий фон, так как здесь цитата и сам код, который идет основном под скрипты. Вы можете найти совершенно другой фон и поставить его и у вас будут разные по оттенку цвета. Поставил border-radius для того, чтоб закруглить углы, выставить ноль и они появятся, больше сделать, больше закругляться. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |

