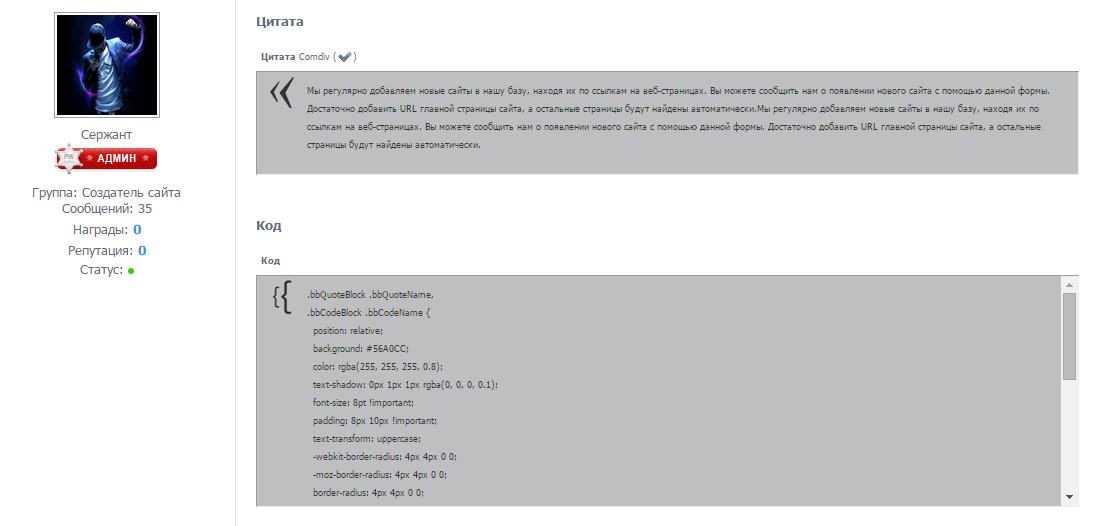
Серый вид цитат и кода сайта | |
| Очень не плохо выполнен сам вид, имея стрелки в своем коде. Думаю как для светлого что и были для него сделаны стили, так и для темного дизайн сайта подойдут. Просто если вы хотите поменять стандартные которые идут с сайтам когда вы его устанавливаете, этот стиль хорошо подойдет и сайту какой то дизайн придаст, так как они яркие а главное все четко работает. Нужно только их установить, а как читаем дальше. Находим в CSS такие 2 строки и убираем их. Код .codeMessage .quoteMessage И нужно вместо их поставить этот стиль. Код /* Quote, Code */ .codeMessage {background:url(/code.gif) no-repeat #BEBFC0;font-size:7pt;padding:10px 10px 20px 50px;margin:5px 0px;color:#333333;lineHeight:1.8em;} .quoteMessage {background:url(/quote.gif) no-repeat #BEBFC0;font-size:7pt;padding:10px 10px 20px 50px;margin:5px 0px;color:#333333;lineHeight:1.8em;} /* ---------------- */ Да, совсем забыл, вам нужно скачать архив где находятся два файла и закинуть в корень сайта. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |