Сделать нумерацию списка с нужного числа | |
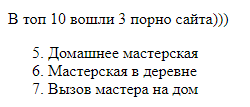
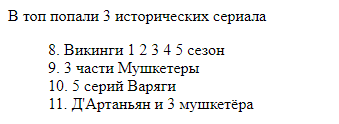
| Здесь вы узнаете, как можно создать переопределение нумерации списка в нужного вам числа, а точнее с того номера, с которого он открывался. Когда вы ведете сайт или блог, то бывает такое, что нужно поставить нумерованный список, и сделать его так, чтоб начинался не по стандарту. Это мы привыкли, что идет с единицы, а вам нужно, чтоб начиналась к примеру с 3 или пяти, вообще любое число определенного значение. В этом случай все просто сделать по переопределению нумерации, где будет представлено 2 варианта, так как можно создать при помощи HTML, и аналогично на стилистике CSS. Если в первом варианте нам нужно в списке задать значение в самой нумераций, это в теге li прописываем "value" где вы самостоятельно задаете – то число, которое первым будет идти, а дальше все идет уже от заданного знака. Во втором случай все работает через CSS, где нужно вписать свойство counter-reset, counter-increment, которые прописывает переменную, и уже в ней находится значение заданного числа. Остается самому поставить число, это качается обоих методов, но также оформить красиво, так как здесь представлено в стандартном виде. Первый вариант:  HTML Код <p>В топ 10 вошли 3 порно хаба)))</p> <ol> <li value="5">Домашнее мастерская</li> <li>Мастерская в деревне</li> <li>Вызов мастера на дом</li> </ol> Здесь по умолчанию выставлено число 5, что ставим как вам нужно. Второй вариант:  HTML Код <p>В топ попали 3 исторических сериала </p> <ol> <li>Викинги 1 2 3 4 5 сезон</li> <li>3 части Мушкетеры</li> <li>5 серий Варяги</li> <li>Д'Артаньян и 3 мушкетёра</li> </ol> CSS Код li { list-style-type: none; } ol { counter-reset: list 7; } ol li:before { counter-increment: list; content: counter(list) ". "; } Если говорить пр стили, то переменная list назначает первую строку номера, где есть возможность заменить ее на другие число. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |