Думаю что статью можно отнести как продвижение сайта, так как изображение, это тот же двигатель, если он новый и уникальный. Когда мы стараемся писать статью и на очень много знаков, но она не бывает без картинки и нужно что-то по тематике добавить, и здесь мы идем в поиск и находим, и ставим. Не понимая, что вы к примеру скопировали текст, и это также относиться, что вы скопировали картинку. Некоторые думают, что в углу поставят свой домен или напишут, и она уже потеря от оригинального вес и не будет дубля, здесь вы ошибаетесь, просто Гугл на раз все просчитывает и понимает. Что это изображение уже есть в интернете и вы им просто воспользовались, и тем можно сказать, попортили статистику своей оригинальной статьи.
Просто очень много можно встретить как ресурсов сайта или блога, где авторы пишут свои мысли, а вот поработать с изображением у них времени нет, и они делают этим большую ошибку. Так как изображение должно быть уникальным, и вы можете его сделать таким, что поменяете название у него, это также не даст, нам нудно полностью оригинал, чтоб вообще похожего не встречалось, тогда поисковая система примет как нужно, можно сказать с распахнутыми руками и возьмет ваш портал на заметку и в дальнейшем вы увидите, что с него хосты - гости пойдут. И из этого мы понимаем, что уникальность текста для сайта важна, и безусловно на этой же черте стоит, чтоб и уникальная картинка с ним шла, тогда можно с уверенностью сказать, что мануал как пример, полностью уникален. И как уже говорил, что вы ставите что-то свое, как написание домена, от робота не ускользнет, и это не поможет, вы просто можете испортить сам вид, лучше взять ее и переделать.

Коллаж
Что не говорите, но как раз коллаж может все изменить, так как после него, вы точно дубля не найдете. А это просто, берем основной кадр, и можно с помощью фотошоп на его в разных полостях поместить изображение и не одно, но чтоб главная была видна больше.

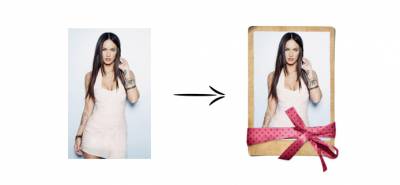
Рамку
Думаю самый простой способ, вам только нужно найти тематическую рамку и туда ставить изображение, и здесь все отлично подойдет, и не когда не будет дубля. Но и во вторых, у вас появится свой формат, где только на вашем портале так будет, скажем некая такая фишка, которая будет уже узнаваться в поиске картинки, которое принадлежит уже какому-то интернет ресурсу.

Демотиватор
Что каждый может сделать, и плюс вы еще можете на нем по теме написать, и здесь также, второго такого уже не найти. Но это вам нужно завести почту Gmail и на Гугл плюс их там делать.

Цвет или градиент
Что думаю может каждый сделать у кого есть фотошоп, также есть очень много сервис, которые изменяют само изображение, его оттенок, и видно что на неи нарисовано, но в других красках, здесь если еще изменить от оригинального изображение сам размер, то все должно отлично получиться. И чтоб не дополнять как еще можно поменять, то некоторые делают, не печатью стандартной, а просто выводят как нарисовано, но это уже зависит он самой тематике вашего сайта. Так если писать статью, то можно сделать, а вдруг у вас материал шаблон для сайта, но здесь этот способ не подойдет, так как лучше поместить или в рамку или что-то свое придумать, просто визуализация должна быть полной.
Взять и нарисовать самому
Здесь уже для профессионалов, просто считается самым трудоемким делом. Но вы думаю видеть много в сети такую иллюстрацию к привью изображений. Где основном можно встретить на корпоративных сайтах, или на тех, где значение темы, можно охарактеризовать в таком элементе. Не скажу что красиво смотрится, но если под название подогнать, то все будет как нужно, и здесь не нужно дополнений, только и останется написать, то что вам нужно.
Но и завершать будем своим опытом, который не скажу что такой идеален, но все же возможно подпадает, под оригинал. Если большая картинка и по сторонам много очень лишнего места, то просто его беру и срезаю, и оставляю, то сто не нужно, то что должен видеть пользователь, по виду определить какая тема скрывается под этим изображением. Это мы хорошо сменили размеры, потом иду фотошоп, который специально для этого скачал, и немного меняю саму палитру, так чтоб оригинальность самого нарисованного было, но это основном низ там поменяю, и вот еще один плюс закинули. И если вижу, что тема не по программе, где нужно ее видеть, а вот как это, то могу что-то подкинуть на само изображение или градиент, или просто картинку, которая хорошо бы вписалась.
И иногда еще ровняю по размерам повторно, но это уже на программе, и после этого, уже вряд ли кто найдет что-то похожее. Но самый простой и надежный способ, это вашу картинку поставить в обвод, который будет уникальной рамкой. Вам просто нужно наберить в поиске Рамка png и найдите ту которая вам подойдет, а их много. Не смотрите, что они слишком тяжелые, просто у них формат прозрачный. Но когда что вам нужно вы поставите туда и просто измените формат, то она сразу станет легче, но здесь не нужно забывать. Чем вы больше убираете веса, тем не сильно качественно делается ваше изображение.
Надеюсь кому-то пригодилось, саму идею взял с yraaa, только со своим описанием.
PS - кто знает сервис по изменению графики, то, пожалуйста, поделитесь в комментариях. |

