Надпись внутри изображение для сайта | |
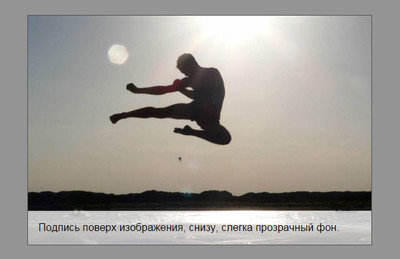
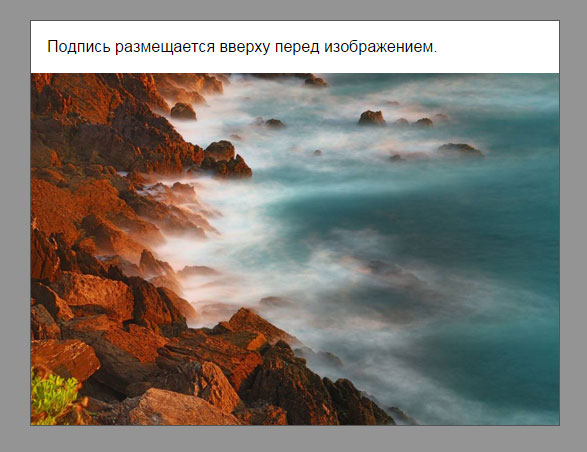
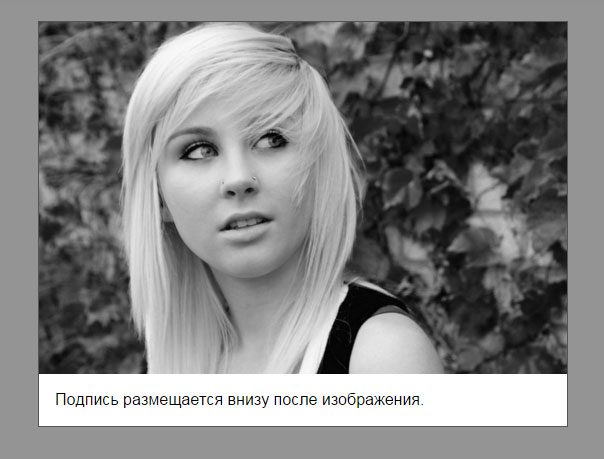
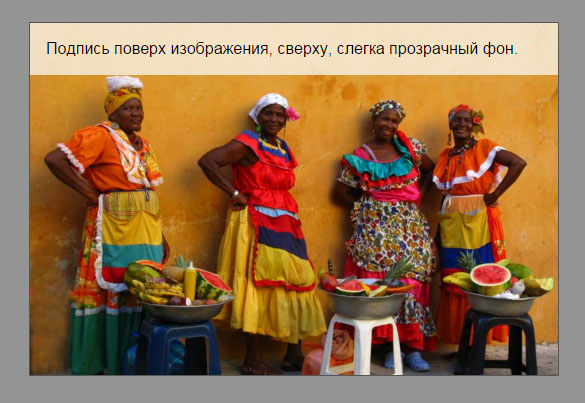
| Рассмотрим как можно сделать отображение надписи на изображение в разном ракурсе. Также можно сделать ее по разному в плане дизайн. Можно назвать это подсказка, что будет прописано на самой картинке, но не нужно исключать, что визуально смотрится стильно. Само фиксированные будет расположено по разному, это может быть просто по центру шрифт. Но и как вверху в красивой рамке и безусловно в самом низу, и сделать еще ее прозрачным. Все будет представлено в материале, в низу по клику откроется текстовой формат, где будет код и стили под него. Вам только останется только выбрать, то что вам больше подходит. Что по самому коду, то он будет на всех одинаковый, под тегом "figcaption" где ставим его и просто дополняем CSS на его, и появится вам нужная стилистика. Вы можете применить такой способ вывода изображение, как на файл или статью, где не нужно увеличивать и все описано будет, но лучше ставить само название, но здесь вам виднее станет при самой установке, так как показ представлен и вы можете понять, как точно располагаться и где. Но здесь еще идут стили, что можно с уверенностью добавить самим что то, это как углы закруглить, или сделать шрифт более красивее, вообщем по представленному коду понятно. Здесь все не так сложно, как пример элемента, как можно ставить. Код <figure> <figcaption> Здесь ваша подпись </figcaption> <img src="https://zornet.ru/Aben/Gsa/zartyn/zornet.jpg"> </figure> Также можно поменять и все работать будет: Код <figure> <img src="https://zornet.ru/Aben/Gsa/zartyn/zornet.jpg"> <figcaption> Здесь ваша подпись </figcaption> </figure> Здесь только одно можно сравнить, что все подписи, что напишите, они находиться будут в нутри. Переходим к установке: Первая: Подпись отображается по вверх.  «Клик на первый материал» Вторая: Подпись размещается внизу.  «Клик на второй материал» Третье: Подпись прижата вверх картинки.  «Клик на второй материал» Четвертая: подпись по центру изображение.  «Клик на четвертый материал» Пятая: Выделенные подписи на изображение.  «Клик на пятый материал» PS - здесь представлено пять разных по своему формату описание, где можно разместить стиль и настроить как вам нужно или все сделать по умолчанию. И потом только ставим код, но при допалнение его сначало создаем описание и ставим ссылку. И таким спомобом вы можете размещать оригинально на всем интернет ресурсе. Источник: dbmast.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |