Самые простые кнопки с эффектом на CSS | |
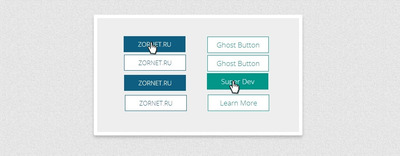
| Если решили поменять кнопки на сайте, то вам отличный пример простого решение на замену. Это кнопки, которые идут с эффектом при помощи CSS. Где все можно выставить по гамме цвета и ко фигуре самому веб мастеру, это самостоятельно подогнать под основной стиль интернет сайта. Здесь узнаете, как создать очень простую и минимальную кнопку с CSS. Призрачные кнопки довольно популярны в наши дни и являются трендовыми элементами дизайна при минимальном и плоском веб дизайне. HTML Код <a href="https://zornet.ru" class="zotsaxtu-nildsmubrsa" target="_blank">ZORNET.RU</a> CSS Код .zotsaxtu-nildsmubrsa { color: #0f65a5; background: #fff; border: 1px solid #0e5e82; font-size: 15px; padding: 8px 14px; font-weight: normal; margin: 5px 0; margin-right: 9px; display: inline-block; text-decoration: none; font-family: 'Open Sans', sans-serif; min-width: 117px; } .zotsaxtu-nildsmubrsa:hover, .zotsaxtu-nildsmubrsa:active { color:#fafafd; background:#0e5e82; } Здесь можно сделать вывод, что можно самостоятельно создать кнопки, которые могут быть реализованы с помощью простого CSS. Демонстрация | |
07 Июня 2018 Просмотров: 1556
Поделиться в социальных сетях
Материал разместил