Рейтинг материала ucoz для модуля блог | |
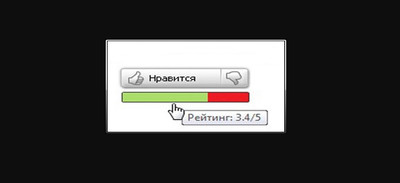
| Недавно был представлен рейтинг для каталога файлов и теперь можно Рейтинг материала ucoz для модуля блог поставить и он своей функциональности не утеряет. Работает он по кликам, если скажем нет, то будет красная полоса, если понравилась то зеленая. В тоже время будет сразу видно какова цвета больше на материале. Все очень просто, это вести лайки и показывать какой материал актуальный и в тоже время рабочий. Его можно установить на любой дизайн сайта и тематика может быть разнообразной. Гамма и оттенок цвета этому скрипту подходит совершенно вся, красиво будет смотреться на светлом и темном портале в виде материалов сайтов. И его можно установить даже на сам вид главной страницы, под картинку материала который будет. Установка: Стили CSS: Код #ratBody {width:134px;margin:10px;} #ratBody .voterating a {text-decoration: none;} #ratBody .voterating .vote {display: block; height: 33px; background-image: url(https://zornet.ru/CSS-ZORNET/ND/votey-1-.png); background-repeat: no-repeat; overflow: hidden; cursor: pointer; position: relative; zoom: 1; float: left;} #ratBody .sparkbar {width: 132px;} #ratBody .sparkbar div {float: left; background: url() 0 0 no-repeat; height: 0px;} #ratBody .sparkbar .sparkbar-likes{ border-right: 1px solid #141414; position: relative; margin-left: -1px; zoom: 1;} #ratBody .sparkbar .sparkbar-dislikes { background-position: 100% -4px;} #ratBody .voterating .voted { padding-top: 30px; font-size: 10px; color: #aaa; white-space: nowrap; } span#vote-good {background-position: 0 0; margin: -5px 0 0 -4px; width: 107px;} span#vote-good.active, span#vote-good:hover { background-position: 0 -33px;;} span#vote-good:active { background-position: 0 -66px;;} span#vote-good span {display: block; line-height: 33px; color: #000; padding-left: 33px;} span#vote-bad {width: 31px; background-position: -107px 0; text-indent: -99999px; overflow: hidden; margin-top: -5px;} span#vote-bad.active, span#vote-bad:hover{ background-position: -107px -33px;; } span#vote-bad:active { background-position: -107px -66px;;} .u-star-rating-12 {background: url("https://zornet.ru/CSS-ZORNET/ND/csomsk-1-.png") repeat-x; height: 12px !important; list-style: none outside none; margin: 0px; padding: 0px; position: relative; width: 130px !important; border: 1px solid #404040; border-radius: 2px;} Теперь сам вид, так как он создан под блог - load, то нужно установить странице материалов и комментариев этого блога. Код <div id="ratBody"> <div class="ratings"> <div class="voterating"> <div class="vote-button-holder"> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-good"> <span>Нравится</span></span></a> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-bad">Не нравится</span></a> </div> <div class="clearfix"></div> <div class="voted"> <div class="sparkbar"> <?$RSTARS$('12','https://zornet.ru/CSS-ZORNET/ND/csomsk-1-.png','0','float')?> </div></div></div></div></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |