Раскрывающееся форма ввода поиска на CSS | |
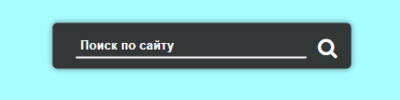
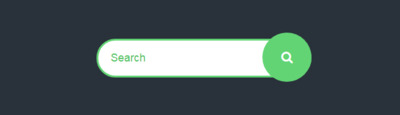
| Это отличное решение для сайта или блога по установки поиска. Здесь нам изначально не нужно много места, так как по умолчанию идет кнопка. А вот на самой конке можно увидеть фигуру, которая выставлена на шрифтовых кнопках, виде поиска. Где пользователю или гостю останется кликнуть по ней и появится поиск. Здесь будет выезжать с заданной скоростью, где уже на нем вы самостоятельно можете написать, как поиск или искать на сайте. Вообще при создании сайта, этот материал можно поставить на любой тематический интернет ресурс. Но и безусловно вывести ту гамму цвета, которой должен соответствовать сама форма. Все это редактируется в CSS, что закреплен за поиском. Так идет по умолчанию при открытие страницы.  Здесь произошла активация, а точнее сделали клик.  Переходим к установки: HTML Код <div class="nekinvolved"> <div class="lvedsegizmos"> <input type="text" class="input" placeholder="Поиск по сайту"> <i class="fa fa-search" aria-hidden="true"></i> </div> </div> CSS Код .nekinvolved{ position: absolute; top: 48%; left: 48%; transform: translate(-50%, -50%); } .lvedsegizmos { width: 0px; height: 49px; background: #343738; text-align: center; line-height: 45px; padding-right: 48px; transition: all 0.5s ease; border-radius: 5px; position: relative; box-shadow: 0 0 10px rgba(23, 22, 22, 0.5); } .input{ border: 0px; border-bottom: 2px solid #e6e6ec; background: transparent; width: 0%; padding: 5px 0; outline: none; color: #e6e6ec; font-weight: bold; transition: all 0.3s ease; } .lvedsegizmos .fa{ color: #ffffff; position: absolute; right: 15px; top: 15px; font-size: 22px; cursor: pointer; } .lvedsegizmos.zekourep{ width: 248px; padding-left: 25px; transition: all 0.5s ease; } .input.zekourep{ width: 98%; padding-left: 5px; transition: all 0.5s 0.8s ease; } input::placeholder { color: #e6e6ec; } JS Код $(document).ready(function(){ $(".fa-search").click(function(){ $(".lvedsegizmos, .input").toggleClass("zekourep"); $("input[type='text']").focus(); }); }); Не забываем подключить шрифтовые иконки, так как без них не выведет значок, где можете что-то свое выбрать для оригинальности. Демонстрация Второй вариант формы поиска Второй вариант формы поиска, которая появляется по клике, что от первого только стилистике отличается, а сама конструкция схожа. Также вы аналогично можете подогнать под ваш оттенок цвета, с измененной формой. Так смотрится при открытие портала.  Это уже в рабочем виде, что появилась форма после клика по кнопке.  HTML Код <div class="lingefreshed"> <div class="constan-ompanion"> <input type="text" placeholder="Search" class="input"> <div class="kasetun"> <i class="fa fa-search" aria-hidden="true"></i> </div> </div> </div> CSS Код .lingefreshed { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .constan-ompanion { width: 450px; height: 100px; position: relative; } .input { position: absolute; top: 20px; right: 50px; box-sizing: border-box; width: 0px; height: 63px; padding: 0 20px; outline: none; font-size: 18px; border-radius: 50px; color: #29313a; border: 3px solid #62d474; transition: all 0.8s ease; } ::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: #53c565; } ::-moz-placeholder { /* Firefox 19+ */ color: #53c565; } :-ms-input-placeholder { /* IE 10+ */ color: #53c565; } :-moz-placeholder { /* Firefox 18- */ color: #653c565; } .kasetun { position: absolute; width: 80px; height: 80px; background: #62d474; border-radius: 50%; right: 45px; top: 10px; cursor: pointer; text-align: center; line-height: 80px; font-size: 20px; color: #fff; transition: all 0.8s ease; } .input.lasimdsmub { width: 350px; right: 100px; } .kasetun.getumilas { transform: rotate(-360deg); right: 100px; } JS Код $(".kasetun").click(function(){ $(".input").toggleClass("lasimdsmub").focus; $(this).toggleClass("getumilas"); $(".input").val(""); }); Изначально можно посмотреть как будет работать по своим функциям, для этого сделана demo страница. Демонстрация | |
19 Ноября 2018 Просмотров: 1344
Поделиться в социальных сетях
Материал разместил

