Простой низ для сайта uCoz в 3 блока | |
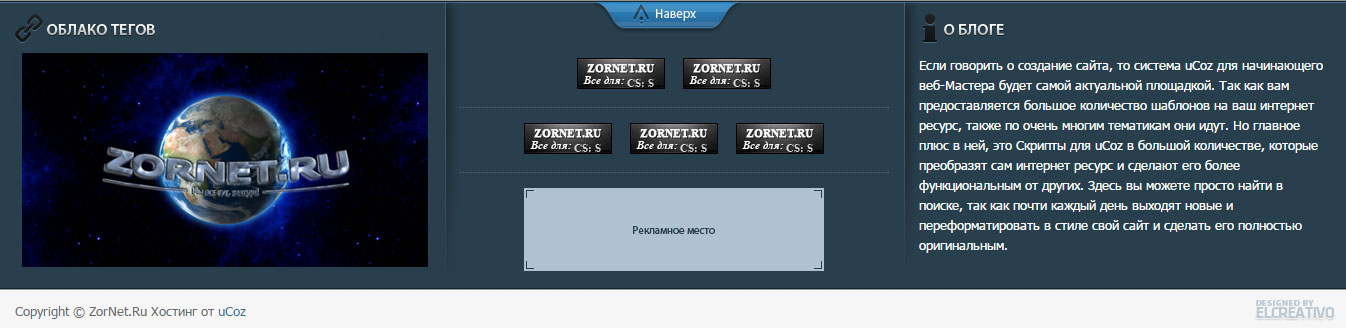
| Этот низ сайта изначально был создан на три блока под описание или баннер. Так дизайн у него простой и тематика подойдет любая. Но здесь вы сами можете поставить ту гамму цвета, которая вам ближе подходит по дизайн. Прекрасно выполнен по своей стилистики низ, в темной гамме, если его переделать под другой оттенок, то здесь понадобиться фотошоп, но все можно сделать, так на всякий случай. Разбит, как можно выяснить из название на 3 блога. Что они представляют? Это как на самом ресурсе, на одном можно кратко описать сам сайт и его материал, вообщем его тематику и поставить прямые ссылки. Также в самом низу идет светлая полоса, там прописал название, вы можете продолжить и установить там ленту RSS и другие, но это обязательно сделать, кто не понимает, может в комментариях написать. Что по мне лишнего, так это много баннеров, которые можно убрать. В левой стороне в место тегов, поставить статистику, все это описал, что можно сделать. Так все настроено и только установить осталось, очень модно кнопка вверх по центру сделано, что смотрится стильно. Вообщем выбор такой, что футер сделан гармонично и гибкий на изменение, но главный думаю плюс с нем, что он уникально сделан. Установка: В низ сайта: Код <div id="footer"> <div class="footer1"> <div class="tags"><div class="tags2"> <a href="/">ZorNet.Ru</a> <a href="/">ZorNet.Ru</a> <a href="/">ZorNet.Ru</a> <a href="/">ZorNet.Ru</a> <a href="/">ZorNet.Ru</a> <a href="/">ZorNet.Ru</a> </div></div> <div align="center" class="hits"> <div class="up"><a href="#" onclick="scroll(0,0); return false"></a></div> <div class="hits1"> <a href="#"><img src="https://zornet.ru/zornet_ru4/50511465.gif" alt="" /></a> <a href="#"><img src="https://zornet.ru/zornet_ru4/50511465.gif" alt="" /></a> </div> <div class="hits1"> <a href="#"><img src="https://zornet.ru/zornet_ru4/50511465.gif" alt="" /></a> <a href="#"><img src="https://zornet.ru/zornet_ru4/50511465.gif" alt="" /></a> <a href="#"><img src="https://zornet.ru/zornet_ru4/50511465.gif" alt="" /></a> </div> <a href="#"><div class="rek_bot"><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/rek_bot.gif" alt="" /></div></a> </div> <div class="about"> <div class="about_text">Если говорить о создание сайта, то система uCoz для начинающего веб-Мастера будет самой актуальной площадкой. Так как вам предоставляется большое количество шаблонов на ваш интернет ресурс, также по очень многим тематикам они идут. Но главное плюс в ней, это Скрипты для uCoz в большой количестве, которые преобразят сам интернет ресурс и сделают его более функциональным от других. Здесь вы можете просто найти в поиске, так как почти каждый день выходят новые и переформатировать в стиле свой сайт и сделать его полностью оригинальным.</div> </div> </div> <div class="footer2"> <div class="footer3"> <div class="footer4"> <div class="footer4_right"> Copyright © ZorNet.Ru $POWERED_BY$</div> </div> </div> </div> CSS: Код /* footer */ .footer1 {background:#283f4d url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer.gif) repeat-x;height:288px;} .tags {color:#283f4d;line-height:18px;width:34%;background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer2.gif) no-repeat right 2px;float:left;} .tags a {color:#FFF;text-decoration:none;} .tags a:hover {text-decoration:underline;} .tags2 {background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/tags2.gif) no-repeat 15px 14px;padding:55px 30px 0 16px;height:220px;display:block;} .up {padding:1px 13px 10px 0;} .up a {width:149px;height:32px;display:block;background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/up.gif) no-repeat;cursor:pointer;} .up a:hover {background-position:0 -31px;} .hits {width:34%;margin-left:33%;background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer2.gif) no-repeat right 2px;padding-right:14px;height:275px;} .hits1 {border-bottom:1px dotted #446c84;margin:0 15px 0 4px;} .hits1 img {margin:15px 7px 15px 7px;} .rek_bot {padding:15px 14px 0 0;} .about {background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/about.gif) no-repeat 19px 14px;width:33%;margin-top:-275px;float:right;} .about_text {color:#FFF;margin:55px 20px 0 15px;line-height:20px;} .footer2 {background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer3.gif) repeat-x;} .footer3 {/* background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer4.gif) no-repeat center bottom; */} .footer4 {background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/footer5.gif) no-repeat right 12px;padding:15px 0 0 15px;height:26px;} .footer4 a {color:#2873aa;text-decoration:none;} .footer4 a:hover {text-decoration:underline;} Как видите одна ссылка в стилях закрыта, вы можете ее открыть, это элемент дизайна, который за собой не чего не несет, но вам виднее будет. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |