Prising Table для темного дизайна | |
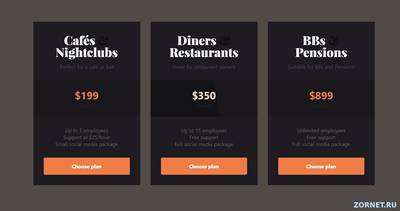
| Таблицы цен являются важным компонентом на сайтах, которые предлагают платные услуги. Здесь как видим представлено для темного дизайн. Особенности: - Стильная таблица выполнена в черно-оранжевых тонах и подойдёт под любой тёмный дизайн - Наличие кнопки для заказа услуги или товара - Hover эффект при наведении на цену - Красивый современный типографский стиль HTML разметка Код <div class="pricing pricing--yama"> <div class="pricing__item"> <h3 class="pricing__title">Cafés <span class="pricing__amp">&</span> Nightclubs</h3> <p class="pricing__sentence">Perfect for a café or bar</p> <div class="pricing__price"><span class="pricing__currency">$</span>199<span class="pricing__period">/month</span></div> <ul class="pricing__feature-list"> <li class="pricing__feature">Up to 5 employees</li> <li class="pricing__feature">Support at $25/hour</li> <li class="pricing__feature">Small social media package</li> </ul> <button class="pricing__action">Choose plan</button></div> <div class="pricing__item"> <h3 class="pricing__title">Diners <span class="pricing__amp">&</span> Restaurants</h3> <p class="pricing__sentence">Great for restaurant owners</p> <div class="pricing__price"><span class="pricing__currency">$</span>350<span class="pricing__period">/month</span></div> <ul class="pricing__feature-list"> <li class="pricing__feature">Up to 15 employees</li> <li class="pricing__feature">Free support</li> <li class="pricing__feature">Full social media package</li> </ul> <button class="pricing__action">Choose plan</button></div> <div class="pricing__item"> <h3 class="pricing__title">BBs <span class="pricing__amp">&</span> Pensions</h3> <p class="pricing__sentence">Suitable for BBs and Pensions</p> <div class="pricing__price"><span class="pricing__currency">$</span>899<span class="pricing__period">/month</span></div> <ul class="pricing__feature-list"> <li class="pricing__feature">Unlimited employees</li> <li class="pricing__feature">Free support</li> <li class="pricing__feature">Full social media package</li> </ul> <button class="pricing__action">Choose plan</button> </div> </div> CSS Код .pricing { display: flex; flex-wrap: wrap; justify-content: center; width: 100%; margin: 0 auto 3em; } .pricing__item { position: relative; display: flex; flex-direction: column; align-items: stretch; text-align: center; flex: 0 1 330px; } .pricing__feature-list { text-align: left; } .pricing__action { color: inherit; border: none; background: none; } .pricing__action:focus { outline: none; } .pricing--yama .pricing__item { margin: 1em; padding: 0 0 2em; color: #fff; background: #1e1c20; } .pricing--yama .pricing__title { font-family: 'Playfair Display', serif; font-size: 2.35em; font-weight: 900; line-height: 1; width: 290px; margin: 0 auto; padding: 1em 1em 0em; } .pricing__amp { padding: 0.15em 0 0.1em; color: #0f0e0f; } .pricing--yama .pricing__sentence { margin-bottom: 2em; color: #555357; } .pricing--yama .pricing__price { font-size: 2em; font-weight: bold; position: relative; z-index: 10; overflow: hidden; padding: 0.75em; cursor: default; color: #ef7d46; background: #1a181b; -webkit-transition: color 0.3s; transition: color 0.3s; } .pricing--yama .pricing__item:hover .pricing__price { color: #fff; } .pricing--yama .pricing__price::before { content: ''; position: absolute; z-index: -1; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; background: #141315; -webkit-transition: -webkit-transform 0.3s, opacity 0.3s; transition: transform 0.3s, opacity 0.3s; -webkit-transform: translate3d(-150%,0,0) skewX(40deg); transform: translate3d(-150%,0,0) skewX(40deg); } .pricing--yama .pricing__item:hover .pricing__price::before { opacity: 1; -webkit-transform: translate3d(0,0,0) skewX(0deg); transform: translate3d(0,0,0) skewX(0deg); } .pricing--yama .pricing__period { font-size: 0.5em; font-weight: normal; display: block; color: #2a272c; } .pricing--yama .pricing__feature-list { margin: 0; padding: 2em 1em; list-style: none; text-align: center; color: #6a6563; } .pricing--yama .pricing__action { font-weight: bold; margin: 0 2em; padding: 1em 2em; border-radius: 4px; background: #ef7d46; -webkit-transition: background-color 0.3s, color 0.3s; transition: background-color 0.3s, color 0.3s; } .pricing--yama .pricing__action:hover, .pricing--yama .pricing__action:focus { color: #ef7d46; background: #fff; } Более подробный разбор читайте в статье. Демка | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |