Предупреждение пользователю с форума uCoz | |
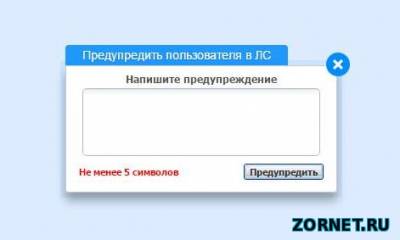
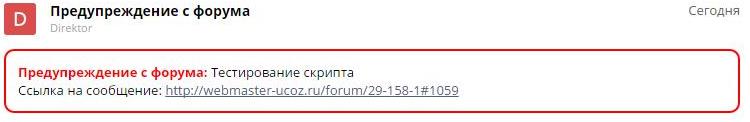
| Если у кого есть форум как сайт или просто как модуль на ресурсе, то Предупреждение пользователю с форума uCoz будет отличным вариантом, просто писать, что типа хватит флудить или что там, а просто послать письмо. Где будет простое предупреждение ссылкой, из за чего и прислали. И что заметьте оно будет в красном обводе, как нужно. Вот как пример:
Плюс в нем, это просто удобно, вам не нужно не чего писать, а просто кликнуть и ЛС дойдет до адресата. Установка скрипта на Ваш форум: Для начала, надо поставить код в ЛС после $B0DY$: Код <script> $('td[colspan="2"]').each(function(){$(this).html($(this).html().split('[predup]').join('<div class="predup"><b>Предупреждение с форума:</b> ').split('[/predup]').join('').split('[br]').join('<br>'));}); $("a:contains('Предупреждение')").css('color','red'); </script> Потом в ЛС подгружаем стили Код <style>.predup{padding: 12px; border: 2px solid rgb(255, 0, 0); border-radius: 10px}.predup b{color:red;}</style> Далее заходим в вид материалов форума и где хотите видеть кнопку, вставляете код: Код <?if($CUR_GROUP_ID$='4' or $CUR_GROUP_ID$='3')?><?if($GROUP_ID$!='4')?><?if($GROUP_ID$!='3')?><a href="javascript://" onclick="send_uwnd$ID$()" rel="nofollow" title="Предупредить пользователя о нарушении"><span></span>Предупредить в ЛС</a> <style>#send_img$ID$,#send_ok$ID${display:none}#send_img$ID${margin-top:4px;}#send_ok$ID${margin-top:3px;color:green}#send_er$ID${display:none;margin-top:1px;}</style> <script> var send_but$ID$ = _uButton('', 'b', {style: 3,text: '<b>Предупредить</b>',content: 'onclick="send_ban$ID$()"'}); function send_uwnd$ID$(){new _uWnd('send_ban_ls$ID$', 'Предупредить пользователя в ЛС', 320, 250, {close:1,modal:true,autosize:1,maxh:400,minh:100}, '<fieldset><legend><small><b style="font-size: 9pt;">Напишите предупреждение</b></small></legend><textarea maxlength="200" id="text_send$ID$" style="height:80px;width:280px;"></textarea></fieldset><fieldset><b style="float:left;" id="send_ok$ID$">Предупреждение отправлено!</b><span style="float:left;"><div style="padding:1.5px;"></div><b id="send_er$ID$" style="color: rgb(255, 0, 0);">Не менее 5 символов</b><b id="send_img$ID$" style="color: rgb(30, 144, 255);">Идет отправка...</b></span><span style="float:right;">' +send_but$ID$+ '</span></fieldset>')} function send_ban$ID$(){if($('#text_send$ID$').val().length<5){$('#send_er$ID$').show();setTimeout(function(){$('#send_er$ID$').fadeOut('slow');}, 800);}else{$('#send_img$ID$').show();$.get('/index/14-0-0-1', function(data){$.post('/index/14-0-0-1', {a: '18', s: '$USERNAME$', subject: 'Предупреждение с форума', message: '[predup]' + $('#text_send$ID$').val() + '[br]Ссылка на сообщение: ' + ''+window.location+'' + '#$ID$' + '[/predup]', ssid: $('input[name="ssid"]', data).val()}, function(){$('#send_img$ID$').hide();$('#send_ok$ID$').show();setTimeout(function(){_uWnd.close('send_ban_ls$ID$')}, 1000);})})}} </script> <?endif?><?endif?><?endif?> Настройки скрипта: Это кому будет видна кнопка для выдачи предупреждения Код <?if($CUR_GROUP_ID$='4' or $CUR_GROUP_ID$='3')?> У чьих сообщений не будет показываться кнопка для выдачи предупреждения Код <?if($GROUP_ID$!='4')?><?if($GROUP_ID$!='3')?> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |