Это оригинальный скрипт на предупреждение на одном модуле форум. Которое вам придет в личные сообщение с описанием что вы нарушили. Также вам будет предоставлена ссылка, где произошло и почему вам делается замечание. Здесь можно его настроить, что не один администратор мог давать замечание, а также прикрепить и другую группу.
Видеть кнопку может тот кто и будет распоряжаться, простой пользователь ее не увидит. Кто то скажет, что есть стандартное, но здесь как сами можете заметить и намного удобнее и предоставляет больше информации. Но и у кого только на сайте главной страницей является форум и на нем интернет ресурс, то этот скрипт безусловно будет отличное приложение к нему.
Сам дизайн может быть любым, это все зависит, какое у вас Ajax окно установлено.

Приступаем к установке:
Для начала, надо поставить код в Личные Сообщение после $BODY$:
Код <script>
$('td[colspan="2"]').each(function(){$(this).html($(this).html().split('[predup]').join('<div class="predup"><b>Предупреждение с форума:</b> ').split('[/predup]').join('').split('[br]').join('<br>'));});
$("a:contains('Предупреждение')").css('color','red');
</script>
Здесь же пропишем стили:
Код <style>.predup{padding: 12px; border: 2px solid rgb(255, 0, 0); border-radius: 10px}.predup b{color:red;}</style>
Потом нужно пройти вид материалов форума и где хотите видеть кнопку, вставляете код:
Код <?if($CUR_GROUP_ID$='4' or $CUR_GROUP_ID$='3')?><?if($GROUP_ID$!='4')?><?if($GROUP_ID$!='3')?><a href="javascript://" onclick="send_uwnd$ID$()" rel="nofollow" title="Предупредить пользователя о нарушении"><span></span>Предупредить в ЛС</a>
<style>#send_img$ID$,#send_ok$ID${display:none}#send_img$ID${margin-top:4px;}#send_ok$ID${margin-top:3px;color:green}#send_er$ID${display:none;margin-top:1px;}</style>
<script>
var send_but$ID$ = _uButton('', 'b', {style: 3,text: '<b>Предупредить</b>',content: 'onclick="send_ban$ID$()"'});
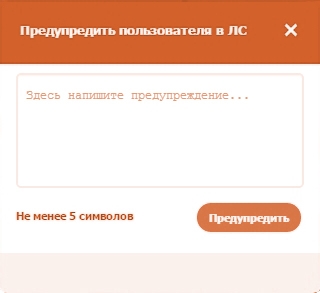
function send_uwnd$ID$(){new _uWnd('send_ban_ls$ID$', 'Предупредить пользователя в ЛС', 320, 250, {close:1,modal:true,autosize:1,maxh:400,minh:100}, '<fieldset><legend><small><b style="font-size: 9pt;">Напишите предупреждение</b></small></legend><textarea maxlength="200" id="text_send$ID$" style="height:80px;width:280px;"></textarea></fieldset><fieldset><b style="float:left;" id="send_ok$ID$">Предупреждение отправлено!</b><span style="float:left;"><div style="padding:1.5px;"></div><b id="send_er$ID$" style="color: rgb(255, 0, 0);">Не менее 5 символов</b><b id="send_img$ID$" style="color: rgb(30, 144, 255);">Идет отправка...</b></span><span style="float:right;">' +send_but$ID$+ '</span></fieldset>')}
function send_ban$ID$(){if($('#text_send$ID$').val().length<5){$('#send_er$ID$').show();setTimeout(function(){$('#send_er$ID$').fadeOut('slow');}, 800);}else{$('#send_img$ID$').show();$.get('/index/14-0-0-1', function(data){$.post('/index/14-0-0-1', {a: '18', s: '$USERNAME$', subject: 'Предупреждение с форума', message: '[predup]' + $('#text_send$ID$').val() + '[br]Ссылка на сообщение: ' + ''+window.location+'' + '#$ID$' + '[/predup]', ssid: $('input[name="ssid"]', data).val()}, function(){$('#send_img$ID$').hide();$('#send_ok$ID$').show();setTimeout(function(){_uWnd.close('send_ban_ls$ID$')}, 1000);})})}}
</script>
<?endif?><?endif?><?endif?>
Давайте теперь рассмотрим основные настройки:
Это кому будет видна кнопка для выдачи предупреждения:
Код <?if($CUR_GROUP_ID$='4' or $CUR_GROUP_ID$='3')?>
У чьих сообщений не будет показываться кнопка для выдачи предупреждения:
Код <?if($GROUP_ID$!='4')?><?if($GROUP_ID$!='3')?>
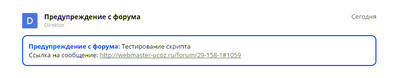
Думаю интересно какой страйк будет приходить, он будет смотреться так, хоть и стильно и понятно, но несет за собой предупреждение.

Здесь можно заметить, что вместо avatara идет значение первого знака вашего логина, и как понимаете у каждого будет свой.
Источник: Webmaster-ucoz.ru | 
