Правила размещения комментариев для uCoz | |
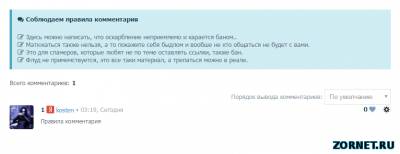
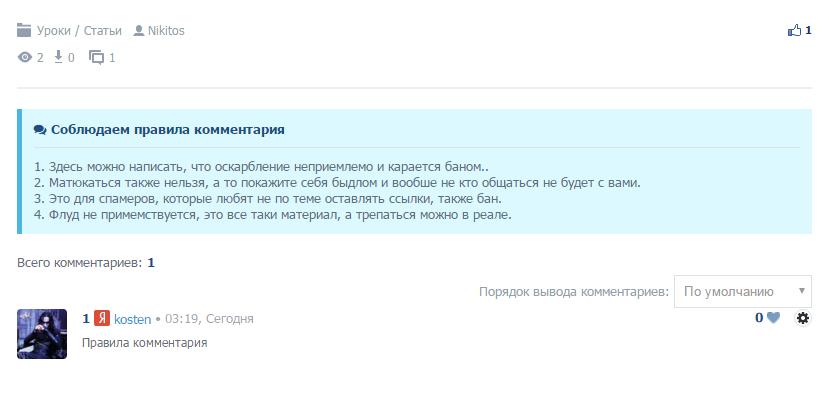
| Безусловно не будет лишним поставить красивую таблицу под дизайн с правилами. Где все понятно будет написано, что нельзя делать или ставить к прописанному посту. Также идет как стильная форма, которая будет стоять вид материала и комментариев к нему. Много места не займет, и пользователю будут в курсе, что не было всякого флуда, а все только по теме, качающего файла, что стоит. С ним идут стили, и вам будет не трудно сделать ту гамму цвета, которая вам нужна, а также сама форма может пригодиться по другой надобности. Это стандартный вид:  Код ставим там где нужно: Код <div class="web-alert_info"> <strong><i class="fa fa-exclamation-triangle"></i> Немного информации о комментариях!</strong><hr> 1. Запрещено оскорблять, унижать в грубой форме других пользователей. <br> 2. Мат и грубые слова запрещены, даже в скрытой форме, для этого существуют масса слов которые заменяют мат. <br> 3. Запрещено писать ссылки на другие сайты <br> 4. Запрещено флудить и спамить, предлагать услуги <br> </div> В CSS: Код .web-alert_info{background:#e9f9fc;border-left:5px solid #65BFE2;padding:12px;color:#636e7b;} b, strong {color: #01274f;font-weight: 600;} Второй вариант: Смотрим на главное изображение и там уже нет цифр и как то по другому смотрится, просто добавили эти стили на сайт, которые выводят знаки. Код №2 Код <div class="web-alert_info"> <strong><i class="fa fa-comments"></i> Соблюдаем правила комментария</strong><hr> <i class="fa fa-pencil-square-o"></i> Здесь можно написать, что оскарбление неприемлемо и карается баном.. <br> <i class="fa fa-pencil-square-o"></i> Матюкаться также нельзя, а то покажите себя быдлом и вообше не кто общаться не будет с вами. <br> <i class="fa fa-pencil-square-o"></i> Это для спамеров, которые любят не по теме оставлять ссылки, также бан. <br> <i class="fa fa-pencil-square-o"></i> Флуд не примемствуется, это все таки материал, а трепаться можно в реале. <br> </div> Стили оставляем те же, теперь можете выбрать, или простой или немного измененный, так как вы если установите вверх сайта, что ссылка прописана как ставить, на официальном сайте, можете выбрать другие значки. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |