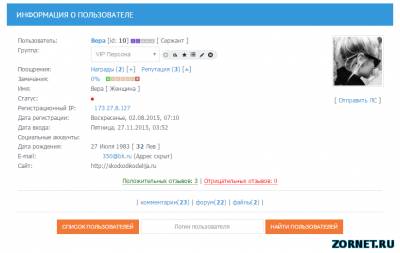
Положительный и отрицательный отзыв | |
| Суть скрипта, что он будет выводить количество отзывов. А это минус как отрицательное и плюс в положительном, и все это в персональной странице сайта. Думаю если кто захочет узнать, то ему нужно потрудиться найти отзыва на того или иного человека. А здесь все очень просто, в самой странице персонала будет стоять он. И что главное, все по оттенку цвета, это как красный и зеленый и можно стильно его установить. Установка: Ставим в страницу пользователя, возможно будет работать в другом месте, проверял только на одной. Код <span style="border-bottom:1px dotted green;color:green;" id="pOt">Положительных отзывов: </span> | <span style="border-bottom:1px dotted red;color:red;" id="oOt">Отрицательных отзывов: </span> Потом идем ниже и находим, почти в самом низу /body и нужно поставить скрипт перед ним. Код <script type="text/javascript"> function getHistory(id) { var plus = 0, minus = 0; $.get("/index/9-" + id, function (data) { var pages = $('a.pgSwch:last', $('cmd[p="content"]', data).text()).html() || 0; $("div[title]", $('cmd[p="content"]', data).text()).each(function () { if ($(this).attr("title").indexOf("повышен") != -1) plus++; if ($(this).attr("title").indexOf("понижен") != -1) minus++; }); if (pages == 0) { $('#pOt').append(plus); $('#oOt').append(minus); } else { for (var i = pages; i > 0; i--) { $.get("/index/9-" + id + "-" + i, function (dt) { $("div[title]", $('cmd[p="content"]', dt).text()).each(function () { if ($(this).attr("title").indexOf("повышен") != -1) plus++; if ($(this).attr("title").indexOf("понижен") != -1) minus++; }); _plus = plus, _minus = minus; }); } $('#pOt').append(_plus); $('#oOt').append(_minus); } }); }; getHistory($_USER_ID$); </script> Как уже говорил, проверял в ПС проста там он по теме стоять скрипт будет. Источник: iso-ucoz.do.am | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |




![Infe[R]nos](/.s/a/22/2-11.png)