Полнофункциональный слайдер на HTML и CSS | |
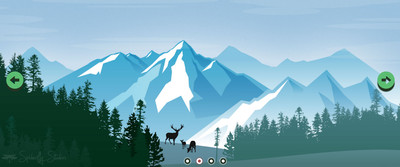
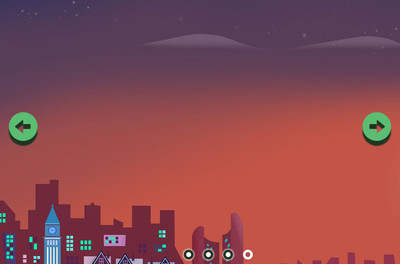
| На многих тематических сайтах присутствует слайдер, где отлично подходит под оригинальный стиль дизайна, что здесь представлен из многих. Плюс в нем, это его адаптивность, которая выстроенная по формату показа, это как на самом большом мониторе корректно выводит изображение, так и на самом маленьком мобильном экране разрабатывают аналогичный показ, только немного в другом стиле. Здесь подключена карусель, если кто не знает, то это автоматическое перелистывание слайдеров, где вы самостоятельно выставляете отрезок времени. Также идут переключатели, если говорить про них, то там анимированные кнопки, что при функциях карусели красиво смотрится при переводе слайда. Но стоит вам навести курсор на каркас, то по левую и правую сторону покажутся стрелки, которые разработаны в светло зеленом оттенке, где аналогично ими можно воспользоваться. Тематически стиль нельзя определить, так как его можно поставить на игровую площадку или на интернет магазин, где веб мастер изначально ставит ссылки, как на картинку и на переход материала. Все очень понятно по конструкции выстроено, вам остается найти место, если ставить в блок, то здесь автоматически по размеру происходит установка. Также есть моменты, которые выстраивают специальную страницу, где создается концепция на полноценный экран. При проверки на работоспособность, примерно вид с планшета.  Приступаем к установке: HTML Код <div id="sudesktop-kenvirong"> <div class="show" style="background-image:url(Ссылка на изображение №1)"></div> <div style="background-image:url(Ссылка на изображение №2)"></div> <div style="background-image:url(Ссылка на изображение №3)"></div> <div style="background-image:url(Ссылка на изображение №3)"></div> <i id="left" class="glyphicon glyphicon-circle-arrow-left" style="z-index:2; position:absolute;"></i> <i id="right" class="glyphicon glyphicon-circle-arrow-right" style="z-index:2; position:absolute;"></i> <ul> <li class="kesrilad"></li> <li></li> <li></li> <li></li> </ul> </div> CSS Код #sudesktop-kenvirong, #sudesktop-kenvirong > div { display: block; width: 100%; height: 100vh; position: relative; background-size: cover; background-position: bottom; background-repeat: no-repeat; background-color: #455A64; overflow: hidden; } #sudesktop-kenvirong > div { position: absolute; } #sudesktop-kenvirong > i { color: #5bbd72; position: absolute; font-size: 60px; margin: 20px; top: 40%; text-shadow: 0 10px 2px #223422; cursor: pointer; -moz-transition: .2s; -o-transition: .2s; -webkit-transition: .2s; transition: .2s; } #sudesktop-kenvirong > #left { left: -100px; } #sudesktop-kenvirong > #right { right: -100px; } #sudesktop-kenvirong:hover > #left { left:0; } #sudesktop-kenvirong:hover > #right { right: 0; } #sudesktop-kenvirong > i:active { color: #ac4d4d; text-shadow: 0 5px 2px #000000; -moz-transform: translate(0,5px); -ms-transform: translate(0,5px); -o-transform: translate(0,5px); -webkit-transform: translate(0,5px); transform: translate(0,5px); cursor: pointer; } #sudesktop-kenvirong > ul { position: absolute; bottom: 10px; left: 46%; z-index: 4; padding: 0; margin: 0; } #sudesktop-kenvirong > ul > li { margin: 0; padding: 0; width: 20px; height: 20px; border-radius: 50%; list-style: none; float: left; background-color: white; margin-right: 20px; cursor: pointer; border: 5px solid #223422; box-shadow: 0 0 5px 1px white; -moz-transition: .3s; -o-transition: .3s; -webkit-transition: .3s; transition: .3s; } #sudesktop-kenvirong > ul > li.kesrilad { background-color: #ac4d4d; border: 5px solid white; box-shadow: 0 0 5px 1px #ac4d4d; -moz-animation: boing .5s forwards; -o-animation: boing .5s forwards; -webkit-animation: boing .5s forwards; animation: boing .5s forwards; } #sudesktop-kenvirong > ul > li:hover { background-color: #4800ff; border: 5px solid white; box-shadow: 0 0 5px 1px #ac4d4d; } #sudesktop-kenvirong > div.show { z-index: 1; } @keyframes boing{0%{transform:scale(1.2)}40%{transform:scale(.6)}60%{transform:scale(1.2)}80%{transform:scale(.8)}100%{transform:scale(1)}} JS Код $(function () { slider(); }); function slider() { var size = $("#sudesktop-kenvirong > div").length; var position = 0; var sliderIntervalID; var sliderInterval = 4000; var changeInterval = 1000; $("#sudesktop-kenvirong > div").not(".show").fadeOut(); startSlider(); function startSlider() { sliderIntervalID = setInterval(function () { run(1); }, sliderInterval); } $("#sudesktop-kenvirong").mouseover(function () { clearInterval(sliderIntervalID); }); $("#sudesktop-kenvirong").mouseout(function () { startSlider(); }); $("#sudesktop-kenvirong > #right").click(function () { run(1); }); $("#sudesktop-kenvirong > #left").click(function () { run(0); }); function run(x) { position = $("#sudesktop-kenvirong").find(".show").index(); if (x == 1) ++position; else --position; checker(); changeCarousal(); } function checker() { if (position >= size) { position = 0; } else if (position < 0) { position = size - 1; } }; function changeCarousal() { $("#sudesktop-kenvirong").find(".show").removeClass("show").fadeOut(); $("#sudesktop-kenvirong > div").eq(position).fadeIn(changeInterval).addClass("show"); $("#sudesktop-kenvirong > ul").find(".kesrilad").removeClass("kesrilad"); $("#sudesktop-kenvirong > ul > li").eq(position).addClass("kesrilad"); } $("#sudesktop-kenvirong > ul > li").click(function () { position = $(this).index(); var temp = $("#sudesktop-kenvirong").find(".show").index(); if (position != temp) { changeCarousal(); } }); } $(window).scroll(function () { var h = ($(this).scrollTop()); $('#sudesktop-kenvirong > div').css({ 'transform': 'scale(' + (1 + h / 2000) + ') translateY(' + h / 8 + '%) rotateZ(-' + (h / 90) + 'deg)' }); $('#sudesktop-kenvirong > i').css({ 'transform': 'translateY(' + h/2 + '%)' }); }); Адаптивная галерея, которая создана под изображение, она создана с помощью jQuery и CSS. Где также представлены полно экранные картинки по тематическому направлению, которые идут в режиме пользовательского сценария прокрутки эскизов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |