Подсветка кода и выделить все для uCoz | |
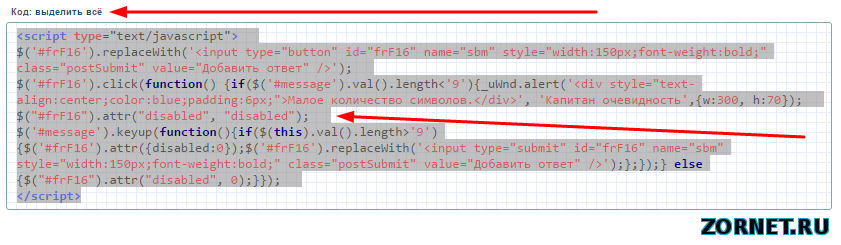
Здесь вы узнаете как поставить подсветку на сайт и предоставлен кон на него. А также нужный скрипт, который называется Выделить все, который работает также на коде. Просто не хотелось делать 2 статьи, которые очень близки по теме и можно все в одном описание рассказать и прописать коды. Все это для сайта светлого, но кроме кода, который будет выделять скрипт или что вы там установили. Все проверенно и кто говорит, что сильно весит, то как можно было согнали вес и теперь он можно с уверенностью сказать, что стандартный по объему.  Чтоб установить скрипт для выделить весь код, нам нужно скопировать этот код и поместить в низ сайта. Да, не удивляйтесь, он от туда будет работать и показывать. Код <script type="text/javascript"> function selectCode(a){ var e=a.parentNode.parentNode.getElementsByTagName('code')[0]; if(window.getSelection){ var s=window.getSelection(); if(s.setBaseAndExtent[0]){ s.setBaseAndExtent(e,0,e,e.innerText.length-1); }else{ var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r);} }else if(document.getSelection){ var s=document.getSelection(); var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r); }else if(document.selection){ var r=document.body.createTextRange(); r.moveToElementText(e); r.select();}} // Замена Code на Выделить всё... codediv=document.getElementsByTagName('div'); for(i=0;i<codediv.length;i++){ if(codediv[i].className=="bbCodeBlock"){ s=codediv[i].innerHTML; s=s.replace(/>(Code|Код)</g,'>Код: <a href="#" onclick="selectCode(this);return false;">выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->'); codediv[i].innerHTML=s;}} </script> Сам скрипт не маленький как можно заметить, но пока другого рабочего нет. Подсветка кода Теперь переходим к подсветки кода, там нам нужно поставить стили и скрипт, не чего в корень сайта не одного файла мы не будем закачивать. И вот про него говорилось, что как можно согнали вес. CSS: Теперь надо рассмотреть, где на каком модуле выделять будем. Вот к примеру у меня каталог файлов и иду в админ панель в раздел и нахожу каталог файлов и комментарий к нему и там почти в самом подвале в низу нужно найти </body> и только перед ним установить скрипт. Все нужно сохранить и перейти посмотреть. Как зайдете, вы можете не увидеть сам эффект цветности, так как нужно просто один раз обновить страницу и все он должен сразу работать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |
| 1 2 » | |


