Два кода Мне нравится для uCoz | |
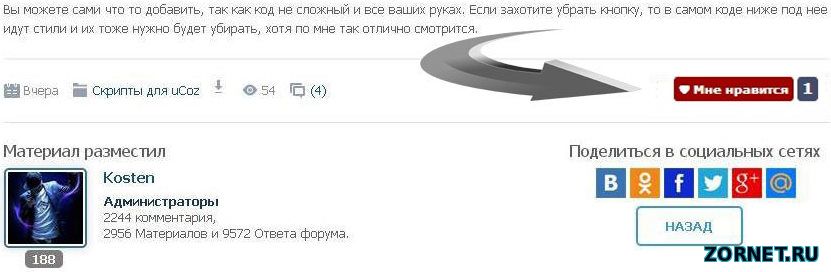
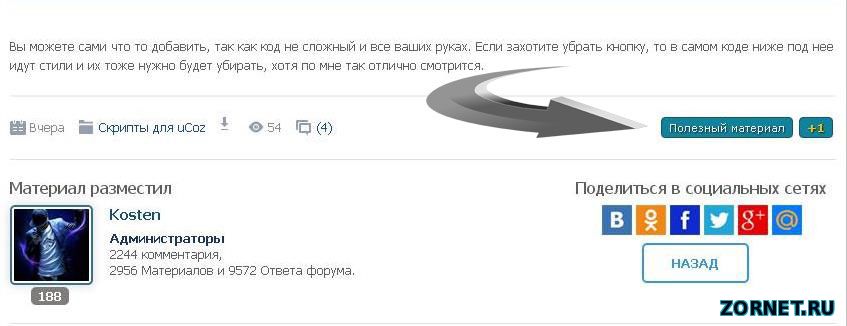
| Можно после материала заметить скрипт мне нравиться в разном дизайне. Это может быть простая плашка, на которой выводиться плюсы, или палец вверх и вниз, там можно клик делать, если понравился или нет. В нашем случай оба только будут работать на плюс. Второй по самому коду немного отличается и только заменена надпись, на полезный материал, это почти тоже, но только вы оценили, что он рабочий и полезный для портала будет. Давайте первый разберем, это красный и цифры идут отдельно без php . Ставим вид материал и комментариев к нему.  Каталог файлов: Код <?if($RATING$)?><a style="text-decoration: none;" class="downl" href="javascript://" id="golike" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">♥ Мне нравится</a> <a class="downl1"><span style="color: #ffffff;font-size: 10pt;"><b>$RATED$</b></span></a> <?endif?> <style>a.downl {text-decoration:none;background:none repeat scroll 0 0 #A00200;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;} a.downl1 {text-decoration:none;background:none repeat scroll 0 0 #424D69;color:#ffffff;font-family:Verdana;font-size:10px;font-weight:bold;margin:0 0px 0;padding:4px;border-radius: 3px 3px 3px 3px;} </style> Решили установить для другого модуля то находим в коде: Код '/load/0-1-5-$ID$-3' И заменяем на: Для модуля фото - photo Код '/photo/4-1-$ID$-13-5' Для раздела сайта news новости Код '/news/0-0-5-$ID$-15-1' Каталог сайтов - dir Код '/dir/0-1-5-$ID$-3' Каталог файлов - load Код '/load/0-1-5-$ID$-3' Каталог статей - publ Код '/publ/0-1-5-$ID$-3' Блог - blog Код '/blog/0-0-1-$ID$-14-1' Для онлайн игр - stuff Код '/stuff/0-1-1-$ID$-3' Для раздела доска объявлений - board Код '/board/0-1-1-$ID$-3' Теперь второй скрипт, это оценка полезного материала и здесь также минус не работает. Только когда устанавливал его, немного цвет поменял, это сделать не трудно, с ним идут стили. А вот в первом, там нужно гамму менять в самом коде, вот только чем они разные.  Устанавливаем, там где хотите, но он только настроен для файлов, но выше приведены все модули и вы можете сменить. Код <if($RATING$)?> <div id="rating_os"> <a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});"> <div id="rating_l">Полезный материал</div> </a> <div id="rating_p">+$RATED$</div> </div> <endif?> CSS: Код /* Полезный материал ------------------------------------------*/ #rating_os { float:right; font: 11px Verdana,Arial,Helvetica, sans-serif; color:#F5BF05; text-shadow: 1px 1px 1px #252525; } #rating_os a:link, #rating_os a:visited, #rating_os a:hover {text-decoration:none; color:#eee;} #rating_l, #rating_p{ float:left; background: #0F829C; padding: 3px 7px 3px 7px; margin: 0px 3px 0px 3px; border: 1px solid #1C5267; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } #rating_p { font-weight: bold; } #rating_l:hover { background: #5d5d5d; } /* ---------------------------------------*/ Вообщем на этом все, надеюсь все понятно, будут вопросы, отписываем в комментариях здесь. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |


