Подсказки с применением чистого CSS | |
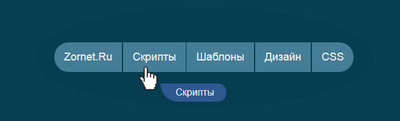
| Короткое руководство в создание простых всплывающих подсказок, которые используются на чистом CSS, где нет дополнительных элементов JavaScript. Вашему вниманию небольшая статья, которая представляет собой подробное описание по руководству, что изначально вам поможет понять этот оригинальный пример при помощи CSS. Который намного расширит функционал и само применение такого элемента на сайте. Где бы каждый веб-разработчик мог также создавать всплывающие подсказки с использованием чистого CSS. Здесь представлена горизонтальная навигация, которая создана в разных параметрах и по оформлению, это в плане стилистике. По боем сторонам идет закругление углов, где они все расположены по сторонам. Что в каждом блоке написано ключевое слово, где при наведении появляется красиво созданная по дизайну подсказка. Сама подсказка аналогичным способом выполнена, разве только немного цвет измененный, но все это можно самостоятельно вывести в прикрепленном стиле. Проверено на тестовой площадке, где так выглядит:  Установка: HTML Код <div class="dekatagyna-darcinketan"> <button class="vonelemen-gokepovulason" data-label="Zornet.Ru">Zornet.Ru</button> <button class="vonelemen-gokepovulason" data-label="Скрипты">Скрипты</button> <button class="vonelemen-gokepovulason" data-label="Шаблоны">Шаблоны</button> <button class="vonelemen-gokepovulason" data-label="Дизайн">Дизайн</button> <button class="vonelemen-gokepovulason" data-label="CSS">CSS</button> </div> CSS Код .dekatagyna-darcinketan { display: flex; justify-content: space-around; margin: auto; width: 498px; padding: 57px 32px; border-radius: 50%; background-color: rgba(7, 62, 82, 0.85); box-shadow: 0 0 120px 80px rgba(8, 63, 82, 0.81); } .vonelemen-gokepovulason { padding: 14px 16px; background-color: #447d96; border: none; color: #ececec; font-size: 18px; cursor: pointer; position: relative; } .vonelemen-gokepovulason:first-of-type { border-top-left-radius: 50px; border-bottom-left-radius: 50px; } .vonelemen-gokepovulason:last-of-type { border-top-right-radius: 50px; border-bottom-right-radius: 50px; } .vonelemen-gokepovulason:hover::after { content: attr(data-label); position: absolute; left: 60%; bottom: -100%; font-size: 16px; padding: 6px 20px 6px 25px; border-top-right-radius: 90px; border-bottom-right-radius: 90px; border-top-left-radius: 0; border-bottom-left-radius: 190px; background-color: #2d5890; } .vonelemen-gokepovulason:focus { outline: 3px solid #4077be; } Здесь нужно добавить, что несколько приемов позиционирования при добавлении сделаны в стильном виде. Это для того, чтоб подсказка добавляла к основному дизайну свои краски к основной палитре, что красиво смотрится. Если рассматривать по тематическому характеру, то по умолчанию идет в гламурной гамме, но все решает стиль, который можно изменить по своему виденью. Важно: Здесь можно создать горизонтальное меню с подсказками, а также оставить по умолчанию, где все ключевые слова идут отдельно в своем элементе, вообщем вам виднее. Так как хотелось навигацию создать, но возможно кому то подсказки только требуются, а каркас идет как приложение показа. Демонстрация | |
29 Марта 2019 Загрузок: 1 Просмотров: 1133
Поделиться в социальных сетях
Материал разместил