Переключатели-флажки овальной формы на CSS | |
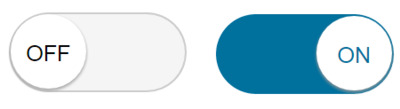
| Красиво исполненные по стилю переключатели с оригинальным интерфейсом, что безусловно могут быть полезными элементами на тематическом сайте. Здесь представлено несколько флажков, которые разделены на разную палитру оттенка. Флажки могут быть уродливыми и громоздкими, чтобы взаимодействовать, особенно на мобильных устройствах, где большой размер затмевает стандартный флажок. CSS может быть полезен при выпуске полного makeover для флажка, превращая его в любой альтернативный интерфейс, который более привлекателен и интуитивно понятен в использовании. Флажок остается полностью функциональным как элемент формы. Ключ к этому магическому преобразованию начинается с того, что скрывает флажок и вместо этого использует элемент метки, чтобы сделать тяжелый подъем. С длинным вступлением в путь, следующее использует CSS3 для создания гладких, овальных форм переключателей замены коробки. Обратитесь к комментариям, чтобы узнать, как настроить его внешний вид. Состояние «включено» отражает состояние «проверено» для флажка, с которым связан каждый пользовательский интерфейс. Когда форма отправлена, это значение флажка будет передано, как в обычном флажке.  Приступаем к установке: HTML Код <input type="checkbox" id="checkbox1" class="oval" /> <label class="toggler" for="checkbox1"></label> <input type="checkbox" id="checkbox2" class="oval" /> <label class="saxrunikangsa red" for="checkbox2"></label> <input type="checkbox" id="checkbox3" class="oval" /> <label class="saxrunikangsa orange" for="checkbox3"></label> <input type="checkbox" id="checkbox4" class="oval" /> <label class="saxrunikangsa rukursa" for="checkbox4"></label> <input type="checkbox" id="checkbox5" class="oval" /> <label class="saxrunikangsa blue" for="checkbox5"></label> CSS Код input[type=checkbox].oval{ visibility: hidden; } label.saxrunikangsa { width: 80.7px; height: 34.9px; position: relative; display: block; border-radius: 25px; box-shadow: 8px 2px 8px rgba(14, 14, 14, 0.81) inset, -7px 1px 8px rgba(12, 12, 12, 0.85) inset; left: 0; top: 0; background: #807777; z-index: 50; font: bold 12px Arial; cursor: pointer; } label.saxrunikangsa::before { text-shadow: 0 -2px 1px #5d5757; content: 'OFF'; position: absolute; color: #f1e8e8; top: 11px; left: 59%; } label.saxrunikangsa::after{ /* Round Knob "off" state */ content: ''; display: block; width: 40px; height: 40px; border-radius: 40px; -webkit-transition: all .5s ease; -moz-transition: all .5s ease; -o-transition: all .5s ease; -ms-transition: all .5s ease; transition: all .5s ease; box-shadow: 0 5px 10px rgba(0,0,0,.5), 2px -5px 5px rgba(0,0,0,.2) inset; position: absolute; top: -5px; left: 0px; background: rgb(255,255,255); /* knob style gradient */ background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,1) 0%, rgba(224,224,224,1) 37%, rgba(186,186,186,1) 38%, rgba(244,244,244,1) 48%, rgba(252,252,252,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,1)), color-stop(37%,rgba(224,224,224,1)), color-stop(38%,rgba(186,186,186,1)), color-stop(48%,rgba(244,244,244,1)), color-stop(100%,rgba(252,252,252,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,1) 0%,rgba(224,224,224,1) 37%,rgba(186,186,186,1) 38%,rgba(244,244,244,1) 48%,rgba(252,252,252,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,1) 0%,rgba(224,224,224,1) 37%,rgba(186,186,186,1) 38%,rgba(244,244,244,1) 48%,rgba(252,252,252,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,1) 0%,rgba(224,224,224,1) 37%,rgba(186,186,186,1) 38%,rgba(244,244,244,1) 48%,rgba(252,252,252,1) 100%); background: radial-gradient(ellipse at center, rgba(255,255,255,1) 0%,rgba(224,224,224,1) 37%,rgba(186,186,186,1) 38%,rgba(244,244,244,1) 48%,rgba(252,252,252,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#fcfcfc',GradientType=1 ); } input[type=checkbox]:checked + label::before{ content: 'ON'; left: 11%; } input[type=checkbox]:checked + label::after{ left: 45px; } label.rukursa::before{ color: white; } input[type=checkbox]:checked + label.red { background: #ab3636; box-shadow: 8px 2px 8px rgba(97, 13, 13, 0.7) inset, -7px 1px 8px rgba(130,20,20,0.7) inset; } input[type=checkbox]:checked + label.orange { background: #ce8c13; box-shadow: 8px 2px 8px rgba(173, 92, 12, 0.7) inset, -7px 1px 8px rgba(160, 93, 25, 0.7) inset; } input[type=checkbox]:checked + label.rukursa::before{ /* label "on" state text */ color: black; text-shadow: 0 -2px 1px #eee; } input[type=checkbox]:checked + label.rukursa { color: #1f1e1e; background: #cec71b; box-shadow: 8px 2px 8px rgba(183, 158, 59, 0.7) inset, -7px 1px 8px rgba(187, 157, 38, 0.7) inset; } input[type=checkbox]:checked + label.blue { background: #1bcde8; box-shadow: 8px 2px 8px rgba(16, 91, 132, 0.7) inset, -7px 1px 8px rgba(21, 93, 132, 0.7) inset; } По умолчанию флажки открываются на странице выключенном состоянии. Демонстрация | |
13 Мая 2018 Просмотров: 2073
Поделиться в социальных сетях
Материал разместил