Эффект заполнения email формы на CSS | |
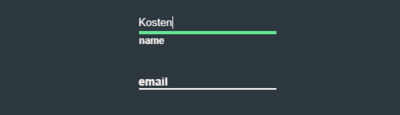
| Отличное решение для формы обратной связи, где идет email и вариант имя, что представлена в красивом эффекте появление, которое создано на CSS. Что теперь можно заменить стандартный и поставить более современный, где присутствует анимация. Здесь подчеркиваю, что эта не полная форма, а самый нужный элемент, который нужно заполнять, когда вы отправляете письма на сайте или на почту. Обратите внимание, что у нас есть несколько стилей по умолчанию, которые изначально определены для обертки ввода, ввода и его метки. Метка находится над входом, и при фокусировке ввода мы будем анимировать его содержимое, одновременно переводя два псевдоэлемента вверх и вниз. Все мы понимаем, что основа формы для ввода становится прекрасной возможность добавить некоторые тонкие и интересные эффекты на веб-странице. Это элементы задействованы для пользователей и гостей сайта, что будет взаимодействовать в какой-то момент, и их использование может улучшить восприятие, а точнее переписку, что можно взять за основу, как форма поддержки. Чтоб понять как элементы работают, то видим вид при открытие страницы.  Здесь как раз идет заполнение, что название автоматические съезжает вниз.  Установка: HTML Код <div class="dekamu-gaskadun"> <input id="text" type="text" required > <label for="text">name</label> </div> <div class="dekamu-gaskadun"> <input id="email" type="email" placeholder=" " required > <label for="email">email</label> </div> CSS Код label, input { display: block; } label { display: inline-block; transform: translateY(-100%); transition: all .4s ease; } input:hover + label, input:focus + label, input:valid + label, input[type="email"]:not(:placeholder-shown) + label { transform: translateY(0%) scale(.85); } input:invalid:not(:focus) { color: #ec0b0b; caret-color: #151414; } @import url('https://fonts.googleapis.com/css?family=Raleway:700'); :root { --color-backgrond: #2d383e; --color-text: #f9f4f4; --color-focus: rgba(100, 230, 149); --color-invalid: #ec4a17; } * { margin: 0; padding: 0; box-sizing: border-box; } body { height: 100vh; display: flex; justify-content: center; flex-direction: column; align-items: center; background: var(--color-backgrond); color: var(--color-text); font-family: 'Raleway', sans-serif; font-weight: 700; font-size: 14px; } .dekamu-gaskadun { margin-bottom: 30px; position: relative; } input { outline: none; border: none; border-bottom: 2px solid var(--color-text); position: relative; background: transparent; padding-bottom: 5px; caret-color: var(--color-text); color: var(--color-text); } input:focus { animation: stretch .5s; transform-origin: left; background: linear-gradient(to top, var(--color-focus) 0%, var(--color-focus) 10%, transparent 11%); border-bottom: 2px solid var(--color-focus); } input:valid { border-bottom: 2px solid var(--color-focus); } input[type="email"]:invalid:not(:placeholder-shown):not(:focus) { border-bottom: 2px solid red; color: var(--color-text); } label { display: inline-block; transform: translateY(-110%); transform-origin: left; transition: all .4s ease; } @keyframes stretch { 0% { transform: scaleX(0); } 100% { transform: scaleX(1); } } Где вы пишите письмо, и вам нужно также представить данные, куда отправлять, и вот они уже есть в современном виде. Мы привыкли к форме по умолчанию, напоминающей ее бумажный аналог, но в цифровом мире мы можем быть более современны, где в статье материала представлены оригинальная форма, где прописаны стили и эффектами для ввода текста. Демонстрация | |
02 Июня 2019 Загрузок: 1 Просмотров: 1117
Поделиться в социальных сетях
Материал разместил