Отличный вид материалов в две колонки для uCoz | |
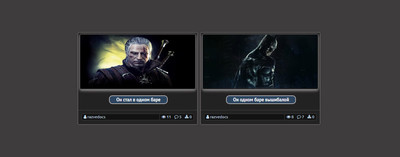
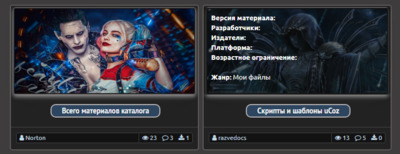
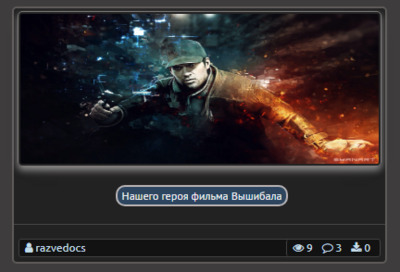
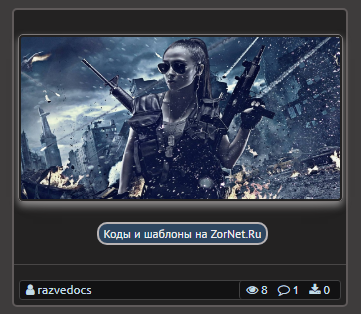
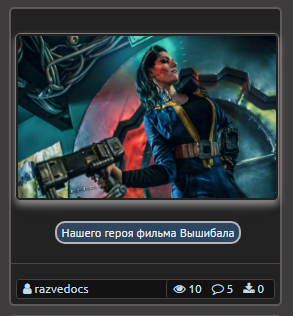
| Настройка вид материала идет на многие каталоги и модули для сайта uCoz. Отлично подойдет на игровые ресурсы, где можно скачать файлы. Изначально разработан на две колонки под разную ширину, это если тема про фиксаций, так как у всех разнообразная. Что в таком случай необходимо подгонять в ручную, чтоб все смотрелось красиво. Сам по своей стилистике визуально шикарно выглядит не говоря об эффекте при наведении. Что последует Черная в прозрачном отблеске панораме и на ней можно разместить краткое описание. Но в нашем каркасе все определяется под функций, где веб мастеру открывать дополнительные поля в админ пенале. И здесь появляется большая возможность, это даже под софт его пристроить. Ведь вы сами вписываете, что должно быть идеально просматривается. Как пример в этом коде по умолчанию встроен "Версия, разработчик, платформа, возрастное ограничение" и другое. Да, много дополнений придется задействовать, но плюс в том, это информация и она вся предоставлена. Но как уже было сказано, все это убираем и просто выставляем оператор, что отвечает за вывод на 120 знаков, что более на блоге можно увидеть. Спасибо пользователю workman, который помог полностью выстроен на мобильные аппараты, что после как вы все настроите, можно будет ваш интернет площадке просматривать с различных гаджетов с небольшими экранами. HTML Код <div class="block_wid"> <table align="center" cellpadding="0" cellspacing="0" width="100%" class="katen"> <tbody><tr><td> <a class="sertunisam" href="$ENTRY_URL$"> <span> <b>Версия материала:</b> $OTHER1$<br> <b>Разработчики:</b> $OTHER2$<br> <b>Издатели:</b> $OTHER3$<br> <b>Платформа:</b> $OTHER4$<br> <b>Возрастное ограничение:</b> $OTHER5$<br> <br> <b>Жанр:</b> $CATEGORY_NAME$ </span> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" class="zornet-img"></a> </td> </tr> <tr> <td> <div class="namet" aligh="centr"><a href="$ENTRY_URL$">$TITLE$</a></div> </td> </tr> <tr> <td> <div class="rumitaferu"><i class="fa fa-user" aria-hidden="true"></i> $USERNAME$</div> <div class="kuranis"><i class="fa fa-eye" aria-hidden="true"></i> $READS$<span style="padding-left:10px;"><i class="fa fa-comment-o" aria-hidden="true"></i> $COMMENTS_NUM$<span style="padding-left:10px;"><i class="fa fa-download" aria-hidden="true"></i> $LOADS$</div> </td> </tr> </tbody></table></div> CSS Код .namet a{ padding:2px 20px; border-radius:10px; font-size:14px; background:#2d455f; font-weight:bold; color:rgba(249,246,246,0.98); font-family:PT sans,sans-serif; border:1.7px solid #b9b3b3; .nameta:hover{ color:#4d544b; } border-bottom:1px solid #dbe1e8; } .namet{ display:block; margin-top:0; margin:auto; text-align:center; vertical-align:middle; margin-bottom:10px; border-bottom:1px solid #484646; padding:0px 0px 20px 5px; } .namet a:hover{ background:#0c5a1a; } .sertunisam{ position:relative; z-index:50; } .sertunisam:hover{ background-color:transparent; z-index:150; border-bottom:1px solid #dbe1e8; } .sertunisam span{ position:absolute; width:359px !important; background-color:rgba(15,16,16,0.63); left:9px; padding:10px; font-size:13px; padding-bottom:10px; margin-top:21px; visibility:hidden; color:#fff; text-decoration:none; height:auto; border-radius:0 0 5px 5px; } .sertunisam span img{ border-width:0; padding:2px; transition:All 0.2939s ease-in-out; -webkit-transition:All 0.2939s ease-in-out; -moz-transition:All 0.2939s ease-in-out; -o-transition:All 0.2939s ease-in-out; border-bottom:1px solid #dbe1e8; } .katen:hover .sertunisam span{ visibility:visible; top:-190px; width:288px; left:0px; height:167px; padding-left:15px; padding-top:10px; transition:All 0.2939s ease-in-out; -webkit-transition:All 0.2939s ease-in-out; -moz-transition:All 0.2939s ease-in-out; -o-transition:All 0.2939s ease-in-out; } .katen{ background-color:#232222; border:2px solid #5f5a5a; width:100%; height:auto; border-radius:0px; margin-bottom:9px; -wekatenit-box-shadow:0 0 10px 0 rgba(43,41,41,0.58); margin-left:5px; border-radius:5px; } #katen_title{ height:20px; text-align:center; font-size:14px; font-weight:bold; margin:0; padding:0; } .rumitaferu{ margin-left:10px; width:auto; font-size:12px; margin-bottom:12px; color:#c2dce8; background:#121213; border:1px solid #414142; padding-left:6px; padding-right:6px; border-radius:3px; margin-right:10px; } .kuranis{ float:right; margin-right:10px; margin-top:-31px; font-size:12px; color:#c2dce8; border-left:1px solid #414142; padding-left:6px; padding-right:6px; border-radius:3px; } .zornet-img{ border:1px solid #7d7979; width:98%; height:168px; padding:2px; border-radius:5px; margin:3px 3px 15px 4px; box-shadow:0px 4px 10px rgba(199,197,197,0.64),0px 10px 30px -15px rgba(105,97,97,0.73); } } .namet a:hover{ color:#4d544b; } @media only screen and (min-device-width:320px) and (max-device-width:480px){ .block_wid{ width:98%; float:none; } } .block_wid{ width:48%; float:left; margin:3px 0px 0px 7px; } @media only screen and (min-device-width:320px) and (max-device-width:480px){ .block_wid{ width:93%; float:none; } .sertunisam span{ display:none; } .rumitaferu{ margin:5px; width:auto; } .kuranis{ margin-top:-24px; } .namet a{ font-size:12px; font-weight:normal; padding:2px 5px; } } @media only screen and (max-width:1024px){ .sertunisam span{ display:none; } } На браузере есть функционал, что сразу проверяется на адаптивность, что ниже с тестового взято. Заходя на портал, так видите, где еще фишки, если решите встраивать.  Видоизменение с планшета;  Смартфон:  И самый распространенный телефон;  Здесь подключены шрифтовые иконки, для которого отдельно в них или вверх ставится стиль, чтоб они показывались, как это сделать все прочтете при переходе. Где есть мануалы несколькими способами устроить под сохранение, у кого они уже есть, то вам не нужно их разворачивать. | |
19 Октября 2017 Просмотров: 1674
Поделиться в социальных сетях
Материал разместил