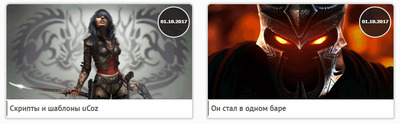
Изначально под каталог новостей создавался этот вид материалов для сайта uCoz. Который идет в 2 колонки с красивым обводом под дату. По своей конструкций он простой и понятен в своей функциональности, что безусловно полностью адаптивны под любой размер гаджет или ширину монитора. Везде он будет информацию выдавать корректно, включая картинку, что прикреплена к статье или мануалу и заголовок.
Который поставлен на стили многоточие, это не будет несколько строк, если название по знаком большое, а все идет в одну, и как только каркасу оно придвинется, так тут и сработает стилистика. Если рассматривать дизайн, то видно, что идет под светлый фон, хоть вид создан аналогичной палитре, но прописанные тени дают отличный обвод по контейнерам. Безусловно он простой и только по названию можно перейти на основу, на картинку не стал прописывать оператор, здесь сам веб мастер может решить, нужно ему еще делать второй переход.
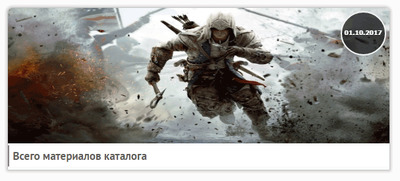
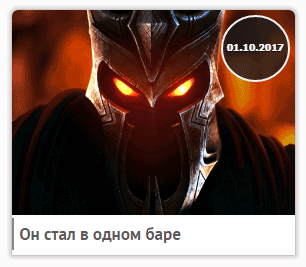
Здесь все снимки, что сняты с тестового сайта, где его доводил до работоспособности, сто можно примерно посмотреть, как и на каких мобильных аппаратах смотрится визуально.
1.

2.

3.

Приступаем к установке:
HTML
Код <div class="nerdakib_semgnun">
<div class="tumikola_gredcamin">
<img src="$IMG_URL1$" alt="$TITLE$">
<a href="$ENTRY_URL$"><h3>$TITLE$</h3></a>
<div class="zornet_ru_teskenta">$DATE$</div>
</div>
</div>
CSS
Код .nerdakib_semgnun{
width: 49%;
float: left;
margin: 0px 1px 1px 3px;
}
.tumikola_gredcamin{
height: 245px;
margin: 7px;
overflow: hidden;
position: relative;
text-align: left;
box-shadow: 0px 0px 4px 2px rgba(206, 197, 197, 0.79);
border: 1px solid #cec7c7;
cursor: default;
border-radius: 7px 7px 2px 2px;
}
.tumikola_gredcamin figcaption img{
width: 100%;
height: 240px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.tumikola_gredcamin img{
margin: auto;
display: block;
position: relative;
height: 205px;
width: 100%;
}
.tumikola_gredcamin h3{
position: absolute;
bottom: 0px;
width: 100%;
background: #fff;
color: #5d5959;
font-size: 17px;
border-left: 2px solid #808080;
font-weight: bold;
font-family: PT Sans;
text-shadow: 0 1px 0 #ffffff;
white-space: nowrap;
overflow: hidden;
padding: 5px;
text-overflow: ellipsis;
}
.tumikola_gredcamin h3:hover{
color:#5f1808;
text-decoration:underline;
}
.zornet_ru_teskenta{
position: absolute;
right: 5px;
top: 5px;
width: 65px;
height: 53px;
display: block;
background-color: rgba(28, 28, 29, 0.8);
border-radius: 50%;
text-align: center;
line-height: 41px;
color: #ffffff;
text-transform: uppercase;
font-weight: bold;
font-size: 10px;
border: 2px solid #f5f5f5;
opacity: 0.99;
padding-top:10px;
text-shadow: 0 1px 0 rgba(8, 8, 8, 0.95);
}
@media screen and (max-width: 1124px){
.nerdakib_semgnun{
width: 48%;
margin: 1%;
}
}
@media screen and (max-width: 860px){
.nerdakib_semgnun{
width: 96%;
margin: 2%;
}
}
И как дополнение, углы закругленные, что вверх под 7 пикселей выстроен, а вот низ под 2, почти под угол, что здесь вы сами редактировать можете под свой дизайн шаблона, что все в CSS делается.
Не исключаю, что можно поставить на другие модули, и поставить функционал, но здесь его делал как можно проще, чтоб смотрелось красиво, где дата размещение расположена в круге в правом верхнем углу.
Тематика у него широкая, можно увидеть как на игровой или компьютерный новостной блог. Где добавлен эффект к заголовку, что при наведении гамма цвета будет измениться, но это больше по стандарту изначально задумано. |


