Оригинальный вид комментария ucoz для сайта | |
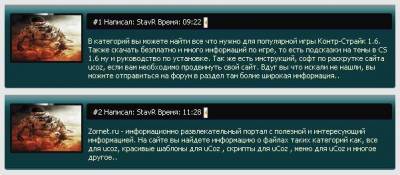
| Этот вид комментария почему оригинален, он выполнен в необычных тонах. Может подойти как к светлым сайтам так и к темным. По дизайну красивый, имеет рамку под вашу картинку. И сам вид , а именно его верх отличается от всех других. Так же вид хорошо по стили и дизайну подойдет если форма добавления будит не светлой а примерно похоже на наш основной оттенок цвета. Установка вида комментария. Это в CSS Код .vcomm_loop {margin:0 0 10px 0; color:#fff;} .vcomm_loop a {color:#fff;} .vcomm_bg {background:#0d393e url(https://zornet.ru/ZORNET-RU/vcomm1_bg.png) repeat-x 0 0; min-height:96px; overflow:hidden; border-radius:2px 2px 0 0; padding:0 5px 10px 0;} .vcomm_bottom {background:url(https://zornet.ru/ZORNET-RU/vcomm1_bottom.png) repeat-x 0 0; height:3px; border-radius:0 0 3px 3px;} .vcomm_ava {float:left; background:url(https://zornet.ru/ZORNET-RU/vcomm_ava.png) no-repeat 0 0; width:110px; height:75px; margin:13px 5px 8px 8px;} .vcomm_ava img {width:104px; height:69px; padding:3px;} .vcomm_cont {overflow:hidden; padding:13px 0 0 0;} .vcomm_info {background:url(https://zornet.ru/ZORNET-RU/vcomm1_info.png) repeat-x 0 0; height:25px; line-height:25px; border-radius:3px; padding:0 10px; overflow:hidden; margin:0 0 10px 0;} .vcomm_text {text-shadow:1px 1px #0f4811; padding:0 0 0 3px;} Заходим в админ панель и ищем там вид комментариев и старый код убираем и вставляем новый, который прописан ниже. Код <div class="vcomm_loop"><div class="vcomm_bg"><div class="vcomm_ava"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/_ph/7/1/658078193.jpg<?endif?>" border="0"></a></div> <div class="vcomm_cont"> <div class="vcomm_info">#$NUMBER$ Написал: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> Время: $TIME$ <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="vcomm_text">$MESSAGE$.</div> </div></div><div class="vcomm_bottom"></div></div> | |
25 Февраля 2013 Просмотров: 4681
Поделиться в социальных сетях
Материал разместил