Оформления блоков с помощью теней на CSS | |
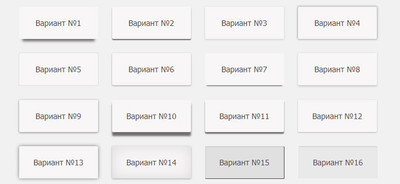
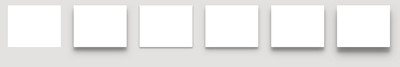
| Давайте рассмотрим все варианты для красивого оформление блоков при помощи стиля box-shadow, при котором можно создать оригинальный вид. Безусловно, эта тема больше касается светлого формата, так как распределение теней будут задавать основной элемент. Есть много вариантов как можно сделать, что здесь будут представлены самые актуальные, которые могут пригодиться при создании дизайн в любом направление. Наличие нескольких элементов, расположенных близко друг к другу и применение тени на них, может привести к тому, что тень от элемента будет отображаться поверх предыдущего элемента. В этом материале мы узнаем, как использовать свойство тени для CSS для создания разных эффектов только при помощи стилистике на CSS. Также здесь будут приведено картинки, которые выстроенные с эффектом теней. Ранее только фотошоп мог создать такой вид, а точнее наложить тени, но благодаря CSS3, теперь у всех есть возможность самостоятельно с помощью CSS, где будет возможность закрепить тень к разным элементам. Темный стиль также не упускаю, так как нам нем аналогично применяют светлую палитру, что отлично заменяет тень в оригинале. Посмотреть демонстрационную страницу, чтобы увидеть то, что мы собираемся создать Если брать общее, то здесь для всех блоков идет общий стиль: width: 80%; margin: 40px auto; padding: 40px; Это связано с тем, что тень элемента привязана к нему, и ничто не может быть вставлено между ящиком и его тенью. Это, конечно, может быть прекрасно в некоторых случаях, но давайте сосредоточимся на изменении этого поведения - мы хотели бы иметь тени под любым элементом. Мы будем использовать свойство shadow box CSS, что является одним из моих любимых свойств CSS, которое вы увидите в этом учебнике, как легко его можно использовать. Свойства box-shadow вам может позволить, очень легко создавать несколько теней при нажатии на созданный элемент окна, где вы самостоятельно задаете все значение, вообще выставляете их как вам нужно, чтоб отлично вписался в основной стиль дизайна. Так реальна вся подборка смотрится:  Приступаем к установке: HTML Код <div class="revealkalim"> <div class="versions-dlopasmen"> <ul class="slidingsalet"> <li class="ransition1"><span>Вариант №1</span> </li> <li class="ransition2">Вариант №2 </li> <li class="ransition3">Вариант №3 </li> <li class="ransition4">Вариант №4 </li> <li class="ransition5">Вариант №5 </li> <li class="ransition6">Вариант №6 </li> <li class="ransition7">Вариант №7 </li> <li class="ransition8">Вариант №8 </li> <li class="ransition9">Вариант №9 </li> <li class="ransition10">Вариант №10 </li> <li class="ransition11">Вариант №11 </li> <li class="ransition12">Вариант №12 </li> <li class="ransition13">Вариант №13 </li> <li class="ransition14">Вариант №14 </li> <li class="ransition15">Вариант №15 </li> <li class="ransition16">Вариант №16 </li> </ul> </div> </div> CSS Код div.revealkalim { margin: 20px auto; width: 700px; } ul.slidingsalet { float: left; padding: 0; list-style: none; width: 675px; } ul.slidingsalet li { background: #f7f6f6; float: left; margin: 25px 0 0 25px; display: block; text-align: center; width: 100px; padding:20px; border-radius: 2px 2px 2px 2px; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } ul.slidingsalet li.ransition1 { -webkit-box-shadow: 0 10px 6px -6px #716e6e; -moz-box-shadow: 0 10px 6px -6px #716e6e; box-shadow: 0 10px 6px -6px #716e6e; } ul.slidingsalet li.ransition2 { -webkit-box-shadow: 0 1px 2px #716e6e; -moz-box-shadow: 0 2px 1px #716e6e; box-shadow: 0 2px 1px #716e6e; } ul.slidingsalet li.ransition3 { box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15); } ul.slidingsalet li.ransition4 { box-shadow: 0 0 4px 1px rgba(0, 0, 0, 0.3); } ul.slidingsalet li.ransition5 { box-shadow: 0 0 1px rgba(34, 25, 25, 0.4); } ul.slidingsalet li.ransition6 { box-shadow: 0 1px #f7f6f6 inset, 0 1px 3px rgba(34, 25, 25, 0.4); } ul.slidingsalet li.ransition7 { box-shadow: 0 4px 2px -3px; } ul.slidingsalet li.ransition8 { border-bottom: 1px solid rgba(0, 0, 0, 0.2); box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15); } ul.slidingsalet li.ransition9 { border-bottom: 0 none; box-shadow: 0 1px 5px rgba(0, 0, 0, 0.46); } ul.slidingsalet li.ransition10 { -webkit-box-shadow: 0 7px 4px #716e6e; -moz-box-shadow: 0 7px 4px #716e6e; box-shadow: 0 7px 4px #716e6e; } ul.slidingsalet li.ransition11 { -webkit-box-shadow: 0 3px 2px #716e6e; -moz-box-shadow: 0 3px 2px #716e6e; box-shadow: 0 3px 2px #716e6e; } ul.slidingsalet li.ransition12 { box-shadow: 0 0.5px 0 0 #f7f6f6 inset, 0 1px 2px 0 #B3B3B3; } ul.slidingsalet li.ransition13 { -webkit-box-shadow:0 0 10px rgba(0, 0, 0, 0.5); -moz-box-shadow:0 0 10px rgba(0, 0, 0, 0.5); box-shadow:0 0 10px rgba(0, 0, 0, 0.5); } ul.slidingsalet li.ransition14 { -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } ul.slidingsalet li.ransition15 { box-shadow: 0 1px 2px rgba(0, 0, 0, 0.12) inset; border-color: -moz-use-text-color #f7f6f6 #f7f6f6 -moz-use-text-color; border-style: none solid solid none; border-width: medium 1px 1px medium; background: none repeat scroll 0 0 rgba(0, 0, 0, 0.07); -moz-border-bottom-colors: none; -moz-border-image: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; } ul.slidingsalet li.ransition16 { box-shadow: 0 1px 1px 0 #C7C7C7 inset; background: none repeat scroll 0 0 #E9E9E9; } /* Clear Float */ .slidingsalet:after, .versions-dlopasmen:after, .clearfix:after, div.project-info:after { clear: both; content: ' '; display: block; font-size: 0; line-height: 0; visibility: hidden; width: 0; height: 0; } Здесь 16 вариантов, что смотрим по знаком, и просто выставляем тот стиль, который нужен. Демонстрация Также не нужно забывать, что свойство, под названием box-shadow можно применить от 2-6 различных опций, где идут требуемые параметры, как в горизонтальном смещении или вертикальном, где еще плюсом идут 2 дополнительные опции для расстояния и палитра цвета. Элементы с привязкой теней на CSS3 Box-shadow - довольно мощное свойство на стилистике CSS. Свойство CSS3 box-shadow позволяют создавать одиночные или множественные, как внутри, так и снаружи создавать тени. Свойство box-shadow требует установки горизонтальном положение и вертикальном смещение, а затем вы можете установить дополнительный размытие и цвет.  HTML Код <div class="divsanalagous"></div> <div class="divsanalagous seudoeleme-1"></div> <div class="divsanalagous seudoeleme-2"></div> <div class="divsanalagous seudoeleme-3"></div> <div class="divsanalagous seudoeleme-4"></div> <div class="divsanalagous seudoeleme-5"></div> CSS Код .divsanalagous { background: #fff; border-radius: 2px; display: inline-block; height: 117px; margin: 1rem; position: relative; width: 148px; } .seudoeleme-1 { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); transition: all 0.3s cubic-bezier(.25,.8,.25,1); } .seudoeleme-1:hover { box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } .seudoeleme-2 { box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); } .seudoeleme-3 { box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23); } .seudoeleme-4 { box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } .seudoeleme-5 { box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22); } Вышеприведенный CSS-код создает коробку с тенями эффекта CSS3, это сверху и справа. Здесь мы увидели, как можно грамотно и красиво распределить тени по всему элементу, что безусловно украсит дизайн сайта. Демонстрация | |
14 Июля 2018 Просмотров: 2463
Поделиться в социальных сетях
Материал разместил