Стильный вид стандартных блоков сайта на CSS | |
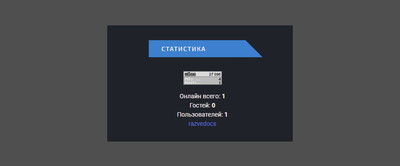
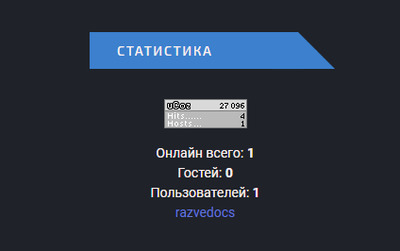
| Теперь у веб мастера появилась возможность, это замена блоков в контейнеры на оригинальные, что выставляете самостоятельно с помощью CSS. Больше всего эти блоки пригодятся на стандартные шаблоны, так как бывает так, что сам шаблон по своей стилистике выполнен великолепно, а вот блоки не подходят. Что теперь вы сами их ставите, но главное в аналогичном виде происходит их виртуальность, что безусловно настраивается вами. Здесь можно поставить как на светлый или темный интернет ресурс. Сам проверял на тестовом сайте под темный фон. Также не забываем, что в стилях производится основная настройка, это под заголовок, что можно его распорядиться, как по обоим сторонам или по центру оставить, что идет по умолчанию. С левой стороны идет вод два угла, и по правой заканчивается одним острым. Здесь производилась проверка. Так можно в стилистике редактировать:  Или как у источника:  HTML Код <div class="sidebox"> <div class="sidetitle"> <span><!-- <bt> --><!--<s5442>-->Заголовок zornet.ru<!--</s>--><!-- </bt> --></span></div> <div class="inner"> <!-- <bc> -->Здесь будет находится контент функуий<!-- </bc> --> </div> </div> CSS Код .sidebox { background: #1f2229; margin: 0 0 17px; width: 305px; box-sizing:border-box; box-shadow: 0px 2px 10px rgba(0,0,0,.2); } .sidetitle { display: block; padding: 19px 0; margin: 19px 0 0px; background: #1F2229; } .sidetitle span { display: inline; background: #3c80ce; color: #fdf0f0; padding: 11.4px 26px; font-size: 14px; padding-right: 70px; position: relative; } .sidetitle span:after { content: ''; position: absolute; right: -40px; top: 0; border: 19.9px solid transparent; border-bottom: 19.9px solid #3c80ce; border-left: 19.9px solid #3c80ce; } .inner { padding: 20px; color: #fbefef; } Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |